How to scroll into view a specific time slot on initial page load in RadScheduler
Environment
| Product | Telerik WebForms Scheduler for ASP.NET AJAX |
Description
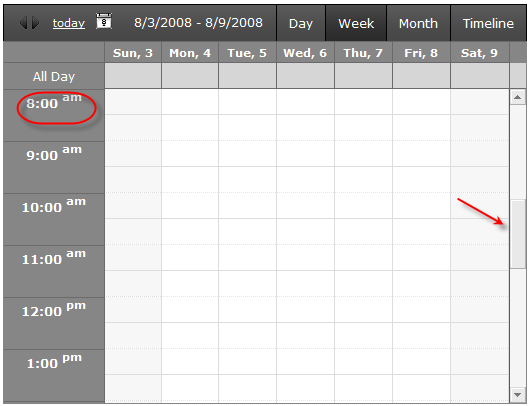
The article demonstrates how to scroll to the 8AM time slot on initial page load.

Solution
The CssClass property of the 8AM time slot is set to "TimeSlotCssFor8AM" in the TimeSlotCreated event handler. Then, using JavaScript, the table cell (td) element of the specific time slot is found by its ClassName and the scrollIntolView() method is called.
protected void RadScheduler1_TimeSlotCreated(object sender, TimeSlotCreatedEventArgs e)
{
if (e.TimeSlot.Start.Hour == 8)
{
e.TimeSlot.CssClass = "TimeSlotCssFor8AM";
}
}
<style>
html body .RadScheduler .TimeSlotCssFor8AM {
background: red;
}
</style>
<script>
function pageLoad() {
var scheduler = $find('<%= RadScheduler1.ClientID %>');
var scrolledIntoViewSlot = $telerik.getElementByClassName(scheduler.get_element(), "TimeSlotCssFor8AM", "td");
if (scrolledIntoViewSlot) {
setTimeout(function () {
scrolledIntoViewSlot.scrollIntoView();
}, 200);
}
}
Sys.Application.add_load(pageLoad);
</script>