How to Open Image Selected in RadFileExplorer for Editing in RadImageEditor
HOW TO
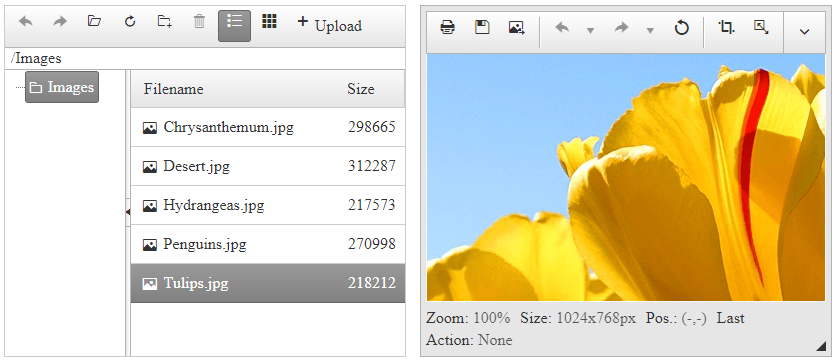
Load an image for editing in RadImageEditor when it is selected in RadFileExplorer's file list. The content of the ImageEditor is updated by performing an AJAX request through RadAjaxManager, passing the path of the highlighted image to RadImageEditor's ContentUrl property.

SOLUTION
- Attach a handler to RadFileExplorer'
s OnClientItemSelectedevent, triggered immediatelly after a filelist item is selected (make sure the allowed file types passed asSearchPatternsare only images).
<telerik:RadFileExplorer RenderMode="Lightweight" ID="RadFileExplorer1" runat="server"
OnClientItemSelected="FileExplorer_OnClientItemSelected" OnClientLoad="fileExplorer_load">
<Configuration SearchPatterns="*.jpg, *.jpeg, *.gif, *.png, *.bmp" />
</telerik:RadFileExplorer>
<script>
var fileExplorer;
function fileExplorer_load(sender, args) {
fileExplorer = sender;
}
function FileExplorer_OnClientItemSelected(explorer, args) {
var item = args.get_item(); //get reference of the selected item
var path = item.get_path(); //get the path of the selected image
if (!item.isDirectory()) {
setTimeout(function () {
getAjaxManager().ajaxRequest(path); //Invoke AJAX request to load the new image inside ImageEditor
}, 0);
}
}
function getAjaxManager() {
return $find("<%= RadAjaxManager1.ClientID%>");
}
</script>
- Attach a handler to the ImageEditor's
OnClientSavedevent in order to refresh the content of RadFileExplorer when an image is saved:
<telerik:RadImageEditor RenderMode="Lightweight" ID="RadImageEditor1" runat="server" Width="740px" Height="434px" OnClientSaved="ImageEditor_OnClientSaved" />
<script>
function ImageEditor_OnClientSaved(imgEditor, args) {
fileExplorer.clearFolderCache(); //clear the folder cache to force RadFileExplorer repopulate the folders
fileExplorer.refresh(args.get_fileName()); //refresh the explorer to display newly saved image
}
</script>
- Configure RadAjaxManager to update RadImageEditor as AJAX update initiator and attach a handler to its
OnAjaxRequestevent:
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server" OnAjaxRequest="RadAjaxManager1_AjaxRequest">
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="RadAjaxManager1">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="RadImageEditor1" LoadingPanelID="RadAjaxLoadingPanel1"></telerik:AjaxUpdatedControl>
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
<telerik:RadAjaxLoadingPanel ID="RadAjaxLoadingPanel1" runat="server"></telerik:RadAjaxLoadingPanel>
- Set the path received as an argument to RadAjaxManager's
OnAjaxRequestevent asImageUrlto RadImageEditor (reseting the applied changes before that):
protected void RadAjaxManager1_AjaxRequest(object sender, AjaxRequestEventArgs e)
{
RadImageEditor1.ResetChanges();
RadImageEditor1.ImageUrl = e.Argument;
}
Protected Sub RadAjaxManager1_AjaxRequest(ByVal sender As Object, ByVal e As AjaxRequestEventArgs)
RadImageEditor1.ResetChanges()
RadImageEditor1.ImageUrl = e.Argument
End Sub
SEE ALSO
You can find more details about the used client- and server-side API of the controls here: