Using Custom Attributes Client-side
Access custom attributes on the client side by using first the get_attributes() method. Then extract the specific attribute with the getAttribute() method, passing the attribute name.
All custom attributes are persisted on the client-side in the node object attributes collection and they are not rendered to the HTML element. The custom attribute's name should not be an HTML reserved word. Please see the Troubleshooting Custom Attributes article for more information.
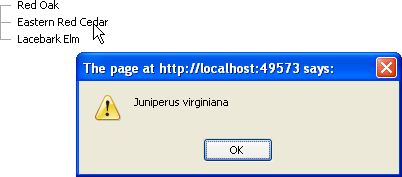
The example below demonstrates accessing the node attributes within the OnClientNodeClicked event handler.

<telerik:RadTreeView RenderMode="Lightweight" ID="RadTreeView1" runat="server" OnClientNodeClicked="onNodeClicked">
<Nodes>
<telerik:RadTreeNode runat="server" Text="Red Oak" ScientificName="Quercus rubra">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" Text="Eastern Red Cedar" ScientificName="Juniperus virginiana">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" Text="Lacebark Elm" ScientificName="Ulmus parvifolia ">
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeView>
function onNodeClicked(sender, args)
{
var node = args.get_node();
alert(node.get_attributes().getAttribute("ScientificName"));
//you can also set attributes, like:
//node.get_attributes().setAttribute("ScientificName");
}