Elastic Design
This article explains the elastic design capabilities RadSocialShare offers. The Lightweight RenderMode of RadSocialShare supports elastic design as of Q3 2015 (Figure 1). RadSocialShare also provides Fluid Design.
Generally, responsive design means that the page and its content are able to adapt to different screen resolutions without deteriorating the user experience. This often includes changing the font size and having dimensions set in percent.
As of 2016 Q1 SP1 RadSocialShare takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}
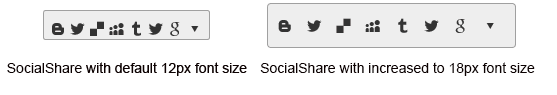
Figure 1: Comparison between the appearance of a RadSocialShare with regular font size and with increased font size when RenderMode=Lightweight. See the code in Examples 2-3.

Figure 2: RadSocialShare with Elastic design when font-icons also change size
![]()
To also change the font-icons size to get Figure 2, you can use a rule like this:
span.sshIcon::before { font-size: inherit; }
RadSocialShare does not create elastic design by itself, but can fit in a page that follows this pattern. This means that its Lightweight RenderMode supports changing the font size without breaking the control's appearance - if the new size is larger than the original, the elements in the control will simply increase their size as well to accommodate the text. This fluid layout is achieved by using em units for setting dimensions and paddings in the control, instead of pxbecause em units are tied to the font size. This allows dimensions and sizes to scale with the font size.
RadSocialShare takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 2: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 12px; /* 12px is the default value for Telerik controls */
font-family: "Segoe UI", Arial, Sans-serif;
}
Example 3: Changing the font-size of a RadSocialShare via a page-wide CSS rule.
body
{
font-size: 18px;
font-family: "Segoe UI", Arial, Sans-serif;
}
<telerik:RadSocialShare RenderMode="Lightweight" runat="server" ID="RadSocialShare1">
<MainButtons>
<telerik:RadSocialButton SocialNetType="Blogger" />
<telerik:RadSocialButton SocialNetType="ShareOnTwitter" ToolTip="Tweet this" />
<telerik:RadSocialButton SocialNetType="Delicious" ToolTip="Share on Delicious" />
<telerik:RadSocialButton SocialNetType="MySpace" ToolTip="Share on MySpace" />
<telerik:RadSocialButton SocialNetType="Tumblr" ToolTip="Share on Tumblr" />
<telerik:RadSocialButton SocialNetType="ShareOnTwitter" ToolTip="Tweet this" />
<telerik:RadSocialButton SocialNetType="GoogleBookmarks" ToolTip="Share on GoogleBookmarks" />
<telerik:RadCompactButton />
</MainButtons>
</telerik:RadSocialShare>
Example 4: Changing the font-size of a RadSocialShare via the control's properties.
<telerik:RadSocialShare Font-Size="18px" RenderMode="Lightweight" runat="server" ID="RadSocialShare1">
<MainButtons>
<telerik:RadSocialButton SocialNetType="Blogger" />
<telerik:RadSocialButton SocialNetType="ShareOnTwitter" ToolTip="Tweet this" />
<telerik:RadSocialButton SocialNetType="Delicious" ToolTip="Share on Delicious" />
<telerik:RadSocialButton SocialNetType="MySpace" ToolTip="Share on MySpace" />
<telerik:RadSocialButton SocialNetType="Tumblr" ToolTip="Share on Tumblr" />
<telerik:RadSocialButton SocialNetType="ShareOnTwitter" ToolTip="Tweet this" />
<telerik:RadSocialButton SocialNetType="GoogleBookmarks" ToolTip="Share on GoogleBookmarks" />
<telerik:RadCompactButton />
</MainButtons>
</telerik:RadSocialShare>
Example 5: Changing the font-size of a RadSocialShare a specific CSS rule for, primarily for the Classic RenderMode.
div.RadSocialShare {
font-size: 18px;
}
<telerik:RadSocialShare runat="server" ID="ssh1" EnableEmbeddedSkins="true" Skin="Silk" Width="100%" Height="200px">
<MainButtons>
<telerik:RadSocialButton SocialNetType="Blogger" />
<telerik:RadSocialButton SocialNetType="ShareOnTwitter" ToolTip="Tweet this" />
<telerik:RadSocialButton SocialNetType="Delicious" ToolTip="Share on Delicious" />
<telerik:RadSocialButton SocialNetType="MySpace" ToolTip="Share on MySpace" />
<telerik:RadSocialButton SocialNetType="Tumblr" ToolTip="Share on Tumblr" />
<telerik:RadSocialButton SocialNetType="ShareOnTwitter" ToolTip="Tweet this" />
<telerik:RadSocialButton SocialNetType="GoogleBookmarks" ToolTip="Share on GoogleBookmarks" />
<telerik:RadCompactButton />
</MainButtons>
</telerik:RadSocialShare>