Skins
To make customizing the appearance of RadOrgChart as easy as possible, the control uses predefined skins. A skin is a set of images and a CSS stylesheets that can be applied to the elements (nodes, images, etc.) of the control and thus define their look and feel. To apply a skin to the RadOrgchart, set its Skin property, either using the properties pane or the RadOrgChart Smart Tag.
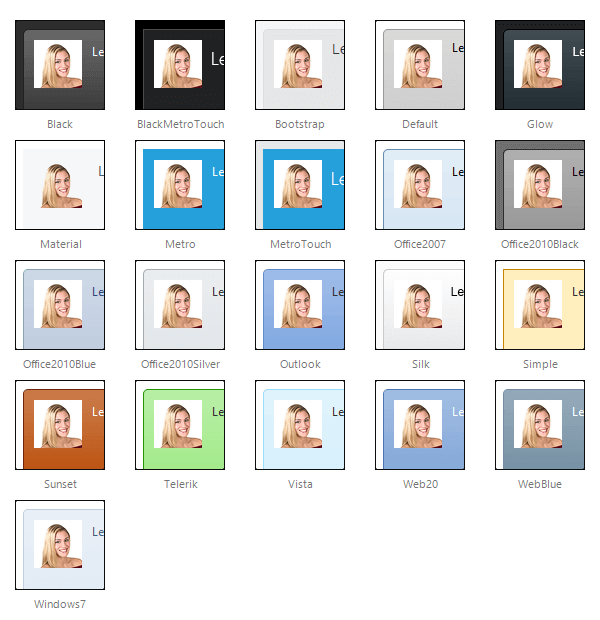
The control comes with a number of built-in skins:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.