Getting Started with the Telerik WebForms ODataDataSource
In this topic, we will show how to recreate the First Look demo of RadODataDataSource entirely from the Design Time Wizards of the controls involved.
From the Toolbox in Visual Studio, drag a RadODataDataSource and a RadTreeView instances to the design surface of your page.
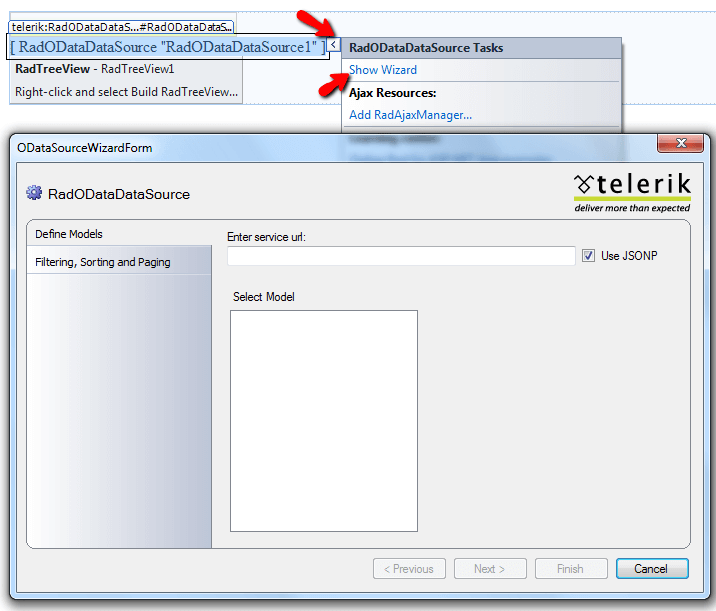
Use the smart tag of RadODataDataSource to bring up the Design Time Wizard of the control.

Enter the service url. In this demo we use - http://demos.kendoui.com/service/Northwind.svc/.
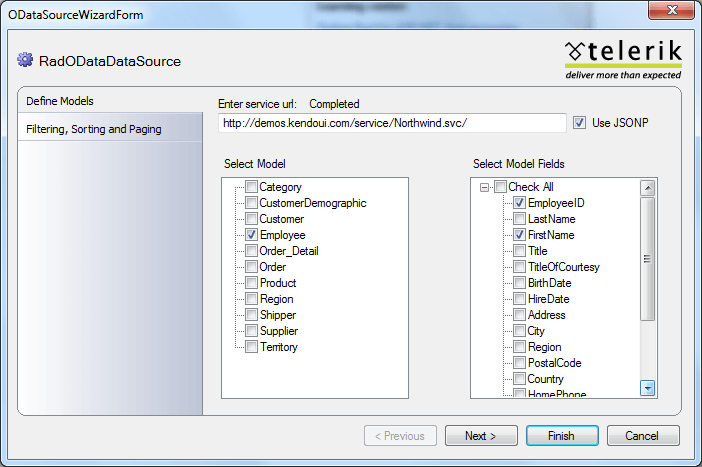
From the 'Model' tree that is shown after step 3, choose 'Employee'.
From the ‘Model Fields’ tree that is shown after step 4 above, choose 'EmployeeID', 'FirstName', and 'ReportsTo'.

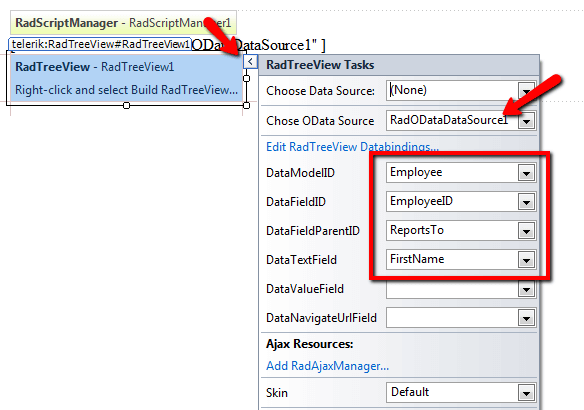
Click on the smart tag of RadTreeView and specify the OData source and the data fields of the control as shown below:

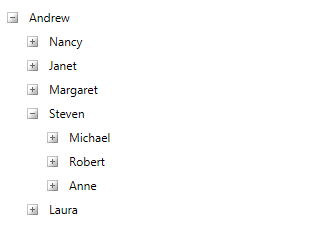
We are ready to view the page in the browser