Elastic Design
This article explains the elastic design capabilities RadCheckBox offers. Example 1 shows the basic approach to scale the control by only changing its default font size.
Generally, responsive design means that the page and its content are able to adapt to different screen resolutions without deteriorating the user experience. This often includes changing the font size and having dimensions set in percent.
As of 2016 Q1 SP1 RadCheckbox takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}
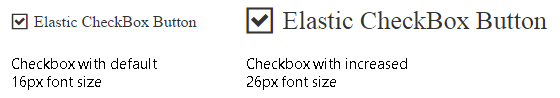
Figure 1: Comparison between appearance of a RadCheckBox with regular font size and with increased font size.

Example 2: Shows how to increase the font size of a RadCheckBox in Figure 1.
<style type="text/css">
button.RadCheckBox {
font-size: 26px;
}
/* makes the checkbox icon elastic in addition to the label text */
.RadButton.RadCheckBox .rbIcon,
.RadButton.RadCheckBox .rbIcon::before {
font-size: inherit;
width: 1em;
height: 1em;
}
</style>
<telerik:RadCheckBox runat="server" ID="RadCheckBox1" Text="Elastic CheckBox Button" Checked="true">
</telerik:RadCheckBox>