Calling the Web API with Javascript and jQuery
This article is relevant to entity models that utilize the deprecated Visual Studio integration of Telerik Data Access. The current documentation of the Data Access framework is available here.
In this task, you will see how to call the Web API programmatically by using Javascript and jQuery. You will invoke the custom GetCarsByMake method and display the list of cars in Kendo UI grid.
Adding Kendo UI in Your Project
The first step is to add Kendo UI in your project. To do this:
- Open the Package Manager Console (Tools > Library Package Manager > Package Manager Console).
-
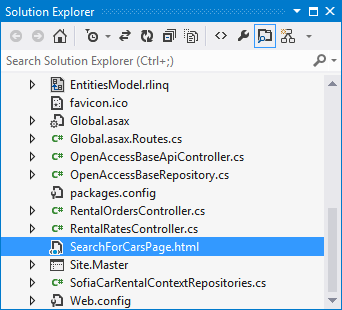
Add KendoUI to the project using the command: Install-Package KendoUIWeb. Once you run the NuGet command, the Solution Explorer should look like this:

Defining Sample User Interface and Calling the Web API
Next, you will create a sample HTML page that will be used for searching of cars and displaying the result:
-
Add a new HTML page named SearchForCarsPage.html in the CarRentWebSite project.

-
You will see how a client can access Web API using plain HTML and Javascript. Go ahead and replace the content of SearchForCarsPage.html with the following:
Note that you will need to adjust the script to match the version of Kendo UI installed by the Package Manager Console.

- HTML
<html lang="en"> <head> <title>ASP.NET Web API</title> <link href="Content/Site.css" rel="stylesheet" /> <script src="Scripts/jquery-1.7.2.min.js"></script> <script src="Scripts/kendo/2012.2.710/kendo.web.min.js"></script> <link href="Content/Kendo/2012.2.710/kendo.common.min.css" rel="stylesheet" /> <link href="Content/Kendo/2012.2.710/kendo.default.min.css" rel="stylesheet" /> <script type="text/javascript"> function find() { } </script> </head> <body id="body"> <div class="main-content"> <div> # Search for Cars # <label for="carMake">Make:</label> <input type="text" id="carMake" size="5" /> <br /> <input type="button" value="Search" onclick="find();" /> <div id="grid"> </div> </div> </div> </body> </html>The web page contains an input control and a button. When you enter a make and click the Search button, all concrete cars will be loaded and displayed in a Kendo Grid.

-
The js function find() is the place where you will call the custom GetCarsByMake method. Basically, you need to define a new Kendo DataSource. The DataSource component is an abstraction for using local or remote (XML, JSON, JSONP) data. It fully supports CRUD data operations and provides both local and server-side support for sorting, paging and filtering. You need to set the read url to the custom action method. The second step is to initialize a new Kendo Grid and set the data source. The complete Javascript for the find() function is listed below:
function find() { var make = $('#carMake').val(); var carsDataSource = new kendo.data.DataSource( { transport: { read: { url: "/api/cars/?Make=" + make, dataType: "json" } } }); $("#grid").kendoGrid({ dataSource: carsDataSource, columns: [ { field: "CarID", title: "Id" }, { field: "Make", title: "Make" }, { field: "Model", title: "Model" }, { field: "CarYear", title: "Year" } ] }); } -
To test the HTML page, right-click SearchForCarsPage.html in Solution Explorer and select View in Browser. Enter a Make in the text box and click Search.

In the next several tutorials, you see how to perform CRUD operations. First, you will add a new page for reading and displaying all categories.
