LESS to SASS Theme Migration
R1 2023 is the last official release of Telerik UI for ASP.NET MVC, where LESS Themes are supported and shipped with the product.
In this article you will learn how to migrate your project from a LESS theme to a SASS theme. If you are not sure whether you are using a LESS theme, check the following section of the Components Rendering Overview article.
For additional information about the SASS themes, visit the SASS-Based Themes article.
Why Do I Need to Migrate to a SASS Theme?
The LESS-based themes support only the default values of the new Components Styling Options.
The LESS-based themes will receive the new styling options just like the SASS themes, however after 2022 the LESS themes will be officially deprecated. Customers who continue to use LESS themes after their deprecation will not be able to take advantage of the newest visual updates, features and bug fixes. This also means that Telerik UI for ASP.NET MVC versions starting from 2023 will be incompatible with the LESS themes and you won't be able to use the new versions with the LESS themes.
The SASS-based themes provide unique swatches that are based on the main theme and can be updated at once. This allows us to change the design and color scheme of our components in a more timely manner which in turn leaves more time for new themes and swatches to be developed.
With the LESS-based themes, each individual theme has its own code base. When a new component is introduced, or an existing one is updated, we must recreate each LESS theme to ensure that the new addition is rendered without problems. As a result, keeping the LESS-based themes updated takes a tremendous amount of time and resources.
Ultimately, the goal behind these changes is to allow us to free resources which will be used to update existing SASS themes and also create new themes that have been requested by our clients.
How Do I Migrate to a SASS Theme?
The migration to a SASS theme is straightforward:
-
Remove the old LESS theme references, for example:
<!-- The following styles are required for the LESS Default theme. --> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2021.3.1207/styles/kendo.common.min.css" /> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2021.3.1207/styles/kendo.default.min.css" /> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/2021.3.1207/styles/kendo.default.mobile.min.css" /> -
Add a reference to the SASS theme that you want to use, for example:
<!-- The following styles are required for the SASS Default theme. --> <link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/10.0.1/default/default-main.css" />
With the new rendering of the components, some of CSS classes used in the old rendering will be removed. If you use any of those classes to customize a component, you will have to update the selectors of your custom CSS rules. Otherwise the customizations will no longer work. For more details, see the CSS Classes Migration section of the Components Rendering Overview article.
How Do I Know Which SASS Theme Corresponds to My Current LESS Theme?
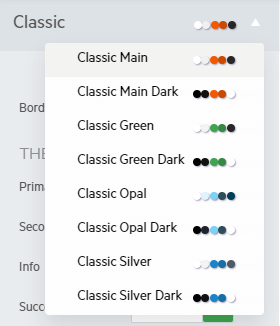
The LESS themes have SASS swatches which are under the Classic theme.

The following table contains the name of the LESS theme and its SASS counterpart:
The Sass swatches are alternative variants of the less themes. They are not 100% identical, but rather provide a similar/improved look-and-feel.
The following example shows how to add the Clasic SASS theme to your project:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/10.0.1/classic/classic-main.css" />
The reference above must be added to the head element of the Layout.
Which Styling Options Are Available For the LESS Themes?
The LESS-based themes support only the default values of the new Components Styling Options. If you wish to utilize the full potential of the new rendering of the components, you must use a SASS-based theme or swatch.