Integrate Google Calendar in Telerik UI Scheduler
Environment
| Product | Telerik UI for ASP.NET MVC Scheduler |
Description
How can I connect a Scheduler HtmlHelper with the Google Calendar?
Solution
- Declare the Base calendar Url.
- Declare the Base calendar Id for public holidays.
- Get and declare your API_KEY.
- Declare the specification for the region of the calendar.
- Concatenate the steps above to use the complete resul Url.
- Fetch the url to get the result response.
- Add the needed properties of the events of the calendar to the dataSource of the Scheduler.
$(document).ready(function () {
const BASE_CALENDAR_URL = "https://www.googleapis.com/calendar/v3/calendars";
const BASE_CALENDAR_ID_FOR_PUBLIC_HOLIDAY = "holiday@group.v.calendar.google.com";
const API_KEY = "YourAPI_KEY";
const CALENDAR_REGION = "en.usa";
const url = `${BASE_CALENDAR_URL}/${CALENDAR_REGION}%23${BASE_CALENDAR_ID_FOR_PUBLIC_HOLIDAY}/events?key=${API_KEY}`
fetch(url).then(response => response.json()).then(data => {
const holidays = data.items;
var scheduler = $("#scheduler").data("kendoScheduler");
for (var i = 0; i < holidays.length; i++) {
scheduler.dataSource.add({
start: new Date(holidays[i].start.date),
isAllDay: true,
end: new Date(holidays[i].start.date),
title: holidays[i].summary,
description: holidays[i].description,
TaskID: i + 3,
RoomID: 3,
editable: {
destroy: false
}
});
}
})
})
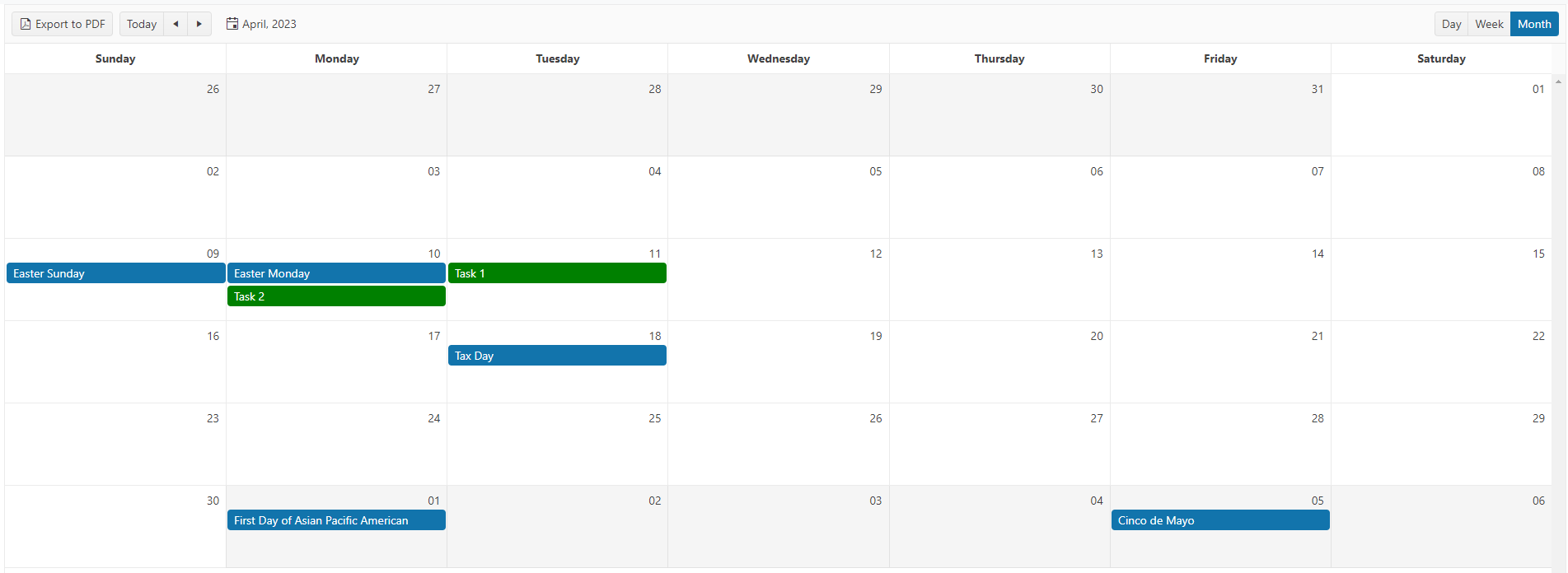
The following image represents the result view of the Scheduler:

For the complete implementation on how to connect a Telerik UI Scheduler with the Google Calendar, refer to this ASP.NET MVC GitHub project.