Using Local Files
To render correctly, the Telerik UI for ASP.NET MVC components need the corresponding client-side JavaScript and CSS files. This guide demonstrates how to import these client-side assets in your project by using files that you will download from the Telerik website to your local machine.
If you used the automated MSI installer to install Telerik UI for ASP.NET MVC, all required files are already available on your machine and you can skip the downloading instructions and jump to Step 4 below. By default, these js and CSS files are located in the Telerik UI for ASP.NET MVC installation folder under
C:\Program Files (x86)\Progress\Telerik UI for ASP.NET MVC <version>.
Adding the Resources
To add the client-side resources to your project:
Go to the UI for ASP.NET MVC download page or to Account Overview > Downloads > Progress® Telerik® UI for ASP.NET MVC.
Download the archive that matches the
Kendo.Mvc.UIversion in your project. For example, if your project referencesKendo.Mvc.UIversion2024.4.1112, then download thetelerik.ui.for.aspnetmvc.2024.4.1112.commercialzip or 7z archive.Extract the files from the archive.
Drag the
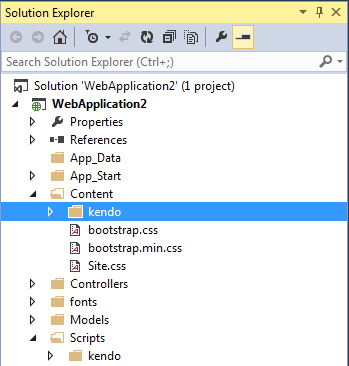
jsdirectory from the archive and drop it in Visual Studio over theScriptsfolder of the application.Drag the
stylesdirectory from the archive and drop it in Visual Studio over theContentfolder of the application.-
Rename the
Scripts/jsdirectory toScripts/kendo. RenameContent/stylestoContent/kendo. After the needed JavaScript and CSS files are added to the application, you can include them.
Open
App_Start/BundleConfig.csto add bundles for Telerik UI for ASP.NET MVC.-
Add a script bundle for Telerik UI for ASP.NET MVC.
bundles.Add(new ScriptBundle("~/bundles/kendo").Include( "~/Scripts/kendo/kendo.all.min.js", // Uncomment below if you use the Scheduler. // "~/Scripts/kendo/kendo.timezones.min.js", "~/Scripts/kendo/kendo.aspnetmvc.min.js")); -
If you are using Telerik UI for ASP.NET MVC R1 2023 SP1 (version 2023.1.314) or newer, add a reference to a local theme CSS file or use the CDN, as shown in step 1. Bundling is not needed, because a single theme CSS file must be referenced.
<link rel="stylesheet" href="~/lib/kendo-ui/styles/default-main.css" />For product versions older than R1 2023 SP1, if you are using LESS CSS files, you can bundle them as shown below. Make sure you are familiar with CSS bundling.
bundles.Add(new StyleBundle("~/Content/kendo/css").Include( "~/Content/kendo/kendo.common-bootstrap.min.css", "~/Content/kendo/kendo.bootstrap.min.css")); -
Set the ASP.NET bundles to allow minified files in debug mode.
bundles.IgnoreList.Clear(); Open the layout of the application. By default, if using ASPX, the location will be
Views/Shared/_Layout.cshtml, orSite.master.-
For SASS themes - add reference to the respective CSS file, for example
default-main.css. For Telerik UI for ASP.NET MVC versions older than R1 2023 SP1 and LESS themes - render the Telerik UI for ASP.NET MVC style bundle.@*For SASS themes in the _Layout.cshtml (after the R1 2023 SP1 release):*@ <link rel="stylesheet" href="~/lib/kendo-ui/styles/default-main.css" /> @*For LESS themes in the _Layout.cshtml (before the R1 2023 SP1 release):*@ @*@Styles.Render("~/Content/kendo/css")*@<%: Styles.Render("~/Content/kendo/css") %> Move the jQuery bundle to the
headtag of the page. By default, its location will be at the end of the page.-
Render the Telerik UI for ASP.NET MVC script bundle after jQuery. Make sure that the jQuery version you load is supported
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/kendo")<%: Scripts.Render("~/bundles/jquery") %> <%: Scripts.Render("~/bundles/kendo") %> -
Register the UI styles and scripts in
~/Views/Shared/_Layout.cshtml.- The CDN links and/or package versions have to point to the same Telerik UI for ASP.NET MVC version, which your project references.
- In the default .NET MVC template, the jQuery scripts are included at the end of the
<body>element. To properly load the Telerik UI for ASP.NET MVC HTML Helpers, move the jQuery scripts and the Kendo UI client-side scripts to the<head>element and make sure that the Kendo UI scripts are loaded after the jQuery ones.
<head> ... <environment include="Development"> ... <link rel="stylesheet" href="~/lib/kendo-ui/styles/default-main.css" /> </environment> <environment exclude="Development"> ... <link rel="stylesheet" href="https://kendo.cdn.telerik.com/themes/10.0.1/default/default-main.css" asp-fallback-href="~/lib/kendo-ui/styles/default-main.css" asp-fallback-test-class="k-common-test-class" asp-fallback-test-property="opacity" asp-fallback-test-value="0" /> </environment> <environment include="Development"> ... <script src="~/lib/jquery/dist/jquery.js"></script> @* Place the Kendo UI scripts after jQuery. *@ <script src="~/lib/kendo-ui/js/kendo.all.min.js"></script> <script src="~/lib/kendo-ui/js/kendo.aspnetmvc.min.js"></script> </environment> <environment exclude="Development"> ... <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery" crossorigin="anonymous" integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk"> </script> @* Place the Kendo UI scripts after jQuery. *@ <script src="https://kendo.cdn.telerik.com/2024.4.1112/js/kendo.all.min.js" asp-fallback-src="~/lib/kendo-ui/js/kendo.all.min.js" asp-fallback-test="window.kendo"> </script> <script src="https://kendo.cdn.telerik.com/2024.4.1112/js/kendo.aspnetmvc.min.js" asp-fallback-src="~/lib/kendo-ui/js/kendo.aspnetmvc.min.js" asp-fallback-test="kendo.data.transports['aspnetmvc-ajax']"> </script> </environment> ... </head>
Additional Local Files
Starting with Telerik UI for ASP.NET MVC version 2022.3.1109, you can choose between three module systems that allow you to import the client-side assets into your project: ECMAScript, UMD, and CommonJS.
The files for all these module systems are available in the downloaded zip or 7z archive or in the local installation directory of Telerik UI for ASP.NET MVC:
- ECMAScript—The script files are located in the mjs folder. Available as of
2022.3.1109. - UMD—The script files are located in the umd folder. Available as of
2022.3.1109. - CommonJS—The script files are located in the js folder.