Verify HTML Tool-Tips
There's more than one way to implement Tool-tips in HTML. They are usually implemented using the Title attribute that gets applied to elements. Consider this HTML code snippet:
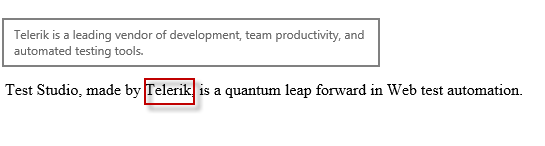
<p>Test Studio, made by <span name="myHtmlSpan" title="Telerik is a leading vendor of development, team productivity, and automated testing tools.">Telerik</span>, is a quantum leap forward in Web test automation.</p>
When you hover your mouse over the word Telerik, the tooltip will be displayed as shown in this screenshot:
SOLUTION 1 (No Code)

1. Start recording and navigate to the testing page.
2. Highlight the "Telerik" span and click Build Step.
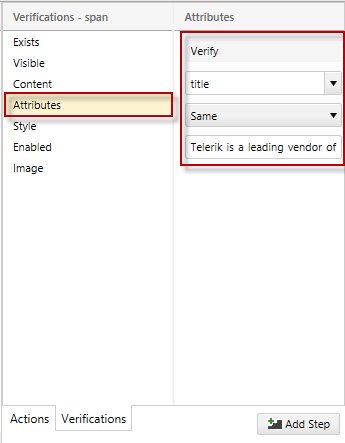
3. Under the Verifications choose Attributes.
4. Choose title as an attribute in the first drop down and Same in the second one.

5. Click Add Step.
SOLUTION 2 (Using Code, also apples to Telerik Testing Framework)
1. Create a coded step.
2. Write the code as follows:
Find.ByName<HtmlSpan>("myHtmlSpan").AssertAttribute().Value("title", ArtOfTest.Common.StringCompareType.Same, "Telerik is a leading vendor of development, team productivity, and automated testing tools.");
Now when you execute your test it will verify that the Title attribute, i.e. the tool-tip, of your HTML element contains the correct text.
Often verifying a tooltip will be much more complex. A lot of the time tooltips are loaded on demand.
Note: If you're using Telerik Testing Framework only (no Test Studio available), you'll need to do some research in order to determine how to identify the tooltip (your developers could give you some info). Tools like Firebug can help you inspect the tooltip and determine how to locate it. This can be very tricky especially if the tool-tip is loaded-on-demand or if it's not part of the DOM Tree.