Codeless Scrolling in Virtualized Panel
It may be necessary to scroll down through a control that uses a Silverlight virtualizing panel, because in Test Studio, only the rows presented in the Visual Tree can be tested. This is a limitation of the Visual Tree contained in the Silverlight engine. Silverlight puts into the Visual Tree only the UI components necessary to render the page on the screen.
For example, for a grid that holds 100 rows of data but can only display 20 at a time, Silverlight typically will only put 22 rows of UI elements in the Visual Tree (20 visible plus one above and one below). The only way to get all 100 rows is to scroll down through the entire grid.
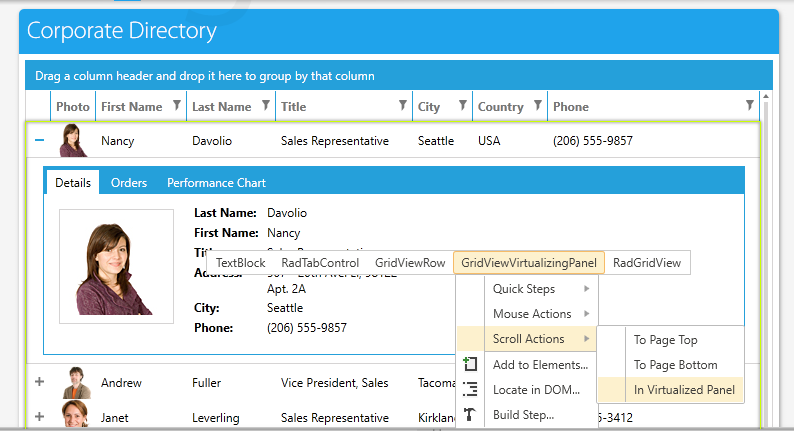
1. Hover over highlighting the element you want to scroll to.
2. Select the translator for the GridViewVirtualizingPanel.
3. Select Quick Steps -> Scroll Actions -> In Virtualized Panel.

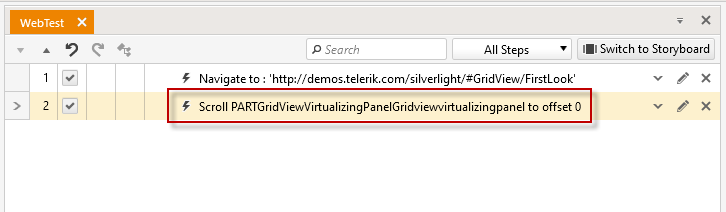
4. This add a scroll step to the test step pane.

5. This step targets a virtualized panel element under the Silverlight application in the Elements Explorer.