Getting Started with WPF TreeView
This tutorial will walk you through the creation of a sample application that contains RadTreeView.
- Adding Telerik Assemblies Using NuGet
- Adding Assembly References Manually
- Defining a RadTreeView
- Adding Items to RadTreeView
- Data Binding RadTreeView
- Enable Drag and Drop
- Setting a Theme
Adding Telerik Assemblies Using NuGet
To use RadTreeView when working with NuGet packages, install the Telerik.Windows.Controls.Navigation.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Data
You can find the required assemblies for each control from the UI for WPF suite in the Controls Dependencies help article.
Defining a RadTreeView
You can add RadTreeView manually in XAML as demonstrated in Example 1.
Example 1: Adding RadTreeView in XAML
<telerik:RadTreeView />
RadTreeView doesn't display any content when it is not populated with items, so at this point there should be nothing displayed on the screen.
Adding Items to RadTreeView
RadTreeView works with RadTreeViewItem elements, which should be added in the Items collection of the control.
Example 2: Adding RadTreeViewItems in XAML
<telerik:RadTreeView>
<telerik:RadTreeView.Items>
<telerik:RadTreeViewItem Header="Football" />
<telerik:RadTreeViewItem Header="Tennis" />
<telerik:RadTreeViewItem Header="Cycling" />
<telerik:RadTreeViewItem Header="Basketball" />
</telerik:RadTreeView.Items>
</telerik:RadTreeView>
Example 3: Adding RadTreeViewItems in code
RadTreeView treeView = new RadTreeView();
treeView.Items.Add(new RadTreeViewItem() { Header = "Football" });
treeView.Items.Add(new RadTreeViewItem() { Header = "Tennis" });
treeView.Items.Add(new RadTreeViewItem() { Header = "Cycling" });
treeView.Items.Add(new RadTreeViewItem() { Header = "Basketball" });
Dim treeView As New RadTreeView()
treeView.Items.Add(New RadTreeViewItem() With { _
.Header = "Football" _
})
treeView.Items.Add(New RadTreeViewItem() With { _
.Header = "Tennis" _
})
treeView.Items.Add(New RadTreeViewItem() With { _
.Header = "Cycling" _
})
treeView.Items.Add(New RadTreeViewItem() With { _
.Header = "Basketball" _
})
Figure 1: RadTreeView flat data example

The Items property of the treeview component is also its content property, so adding the children through the Items collection is not necessary in XAML. You can do it without wrapping the items into the RadTreeView.Items tag. The same applies for the Items property of RadTreeViewItem.
RadTreeViewItem is hierarchical items control, which means that it can contain children containers that hold children on their own. In other words, you can nest items into another item.
The RadTreeViewItem class expose a Header property that is used to define the content of its header.
Example 4: Nesting RadTreeViewItems
<telerik:RadTreeView>
<telerik:RadTreeViewItem Header="Sport Categories" IsExpanded="True">
<telerik:RadTreeViewItem Header="Football" IsExpanded="True">
<telerik:RadTreeViewItem Header="Futsal"/>
<telerik:RadTreeViewItem Header="Soccer"/>
</telerik:RadTreeViewItem>
<telerik:RadTreeViewItem Header="Tennis"/>
<telerik:RadTreeViewItem Header="Cycling"/>
</telerik:RadTreeViewItem>
</telerik:RadTreeView>
Figure 2: RadTreeView nested items example

Data Binding RadTreeView
The RadTreeView control allows you to data bind it to a collection of business objects and define their visual appearance. You can read more on how to bind RadTreeView in the Binding to Object help article. You can also take a look at the other articles from the Populating with Data section of the help where you can find information about binding to an XML file and different services. There you can also find information about HierarchicalDataTemplate, which is used to define the look and feel of the RadTreeViewItems in a data binding scenario.
Enable Drag and Drop
RadTreeView supports drag and drop functionality. To enable this feature, you only need to set the IsDragDropEnabled property to True.
Example 5: IsDragDropEnabled setting
<telerik:RadTreeView IsDragDropEnabled="True">
Example 6 demonstrates a runnable code snippet using RadTreeView with its drag and drop enabled.
Example 6: Drag and drop set up
<telerik:RadTreeView IsDragDropEnabled="True">
<telerik:RadTreeViewItem Header="Sport Categories" IsExpanded="True">
<telerik:RadTreeViewItem Header="Football" IsExpanded="True">
<telerik:RadTreeViewItem Header="Futsal"/>
<telerik:RadTreeViewItem Header="Soccer"/>
</telerik:RadTreeViewItem>
<telerik:RadTreeViewItem Header="Tennis"/>
<telerik:RadTreeViewItem Header="Cycling"/>
</telerik:RadTreeViewItem>
</telerik:RadTreeView>
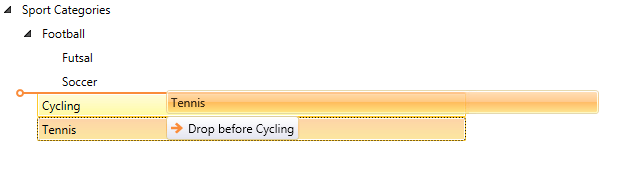
Figure 3: Drag and drop visual example

You can find out more about the drag and drop support in the Drag and Drop help article.
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme (Using Implicit Styles) help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You see the different themes applied in the Theming examples from our demos application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For RadTreeView, you will need to merge the following resources:
- Telerik.Windows.Controls.xaml
- Telerik.Windows.Controls.Navigation.xaml
Example 8 demonstrates where you can merge the ResourceDictionaries so they are applied globally for the entire application.
Example 8: Merge the ResourceDictionaries
<Application x:Class="MyTestApplication.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml" /> <ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Navigation.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
Figure 4 shows RadTreeView with Windows8 theme applied.
Figure 4: RadTreeView with Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF TreeView Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement