How to Keep the Content State
For performance optimization the ControlTemplate of the RadTabControl defines a single ContentPresenter which holds only the currently selected RadTabItem's Content. Therefore each time the selection is changed the content of the last active item is unloaded in order to load the content of the newly selected item. Since the load/unload operations involve add/remove actions in the visual tree, the content does not keep its state.
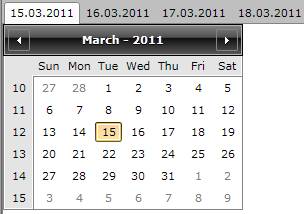
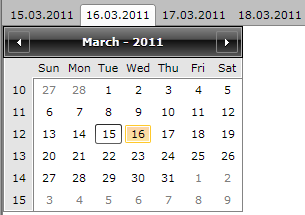
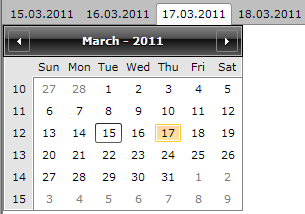
However, if you need to keep each RadTabItem's content you can set the IsContentPreserved property to True.
<telerik:RadTabControl x:Name="tabControl"
IsContentPreserved="True"
ItemsSource="{Binding Tabs}">
<telerik:RadTabControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Header}" />
</DataTemplate>
</telerik:RadTabControl.ItemTemplate>
<telerik:RadTabControl.ContentTemplate>
<DataTemplate>
<telerik:RadCalendar HorizontalAlignment="Left" VerticalAlignment="Top" />
</DataTemplate>
</telerik:RadTabControl.ContentTemplate>
</telerik:RadTabControl>