Tick template
Changing the look of the tick marks can be done by setting the TickTemplate property, which is of type DataTemplate.
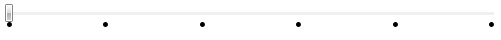
<telerik:RadSlider Maximum="10" TickFrequency="2" TickPlacement="BottomRight">
<telerik:RadSlider.TickTemplate>
<DataTemplate>
<Grid>
<Ellipse Width="5" Height="5" Fill="Black" />
</Grid>
</DataTemplate>
</telerik:RadSlider.TickTemplate>
</telerik:RadSlider>

If you want to display the numeric value of each tick, you have to add a TextBlock to the template and bind its Text property as shown in the example bellow:
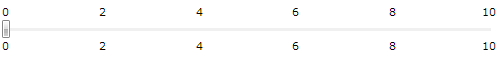
<telerik:RadSlider Maximum="10" TickFrequency="1" TickPlacement="Both">
<telerik:RadSlider.TickTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding}" FontSize="11"/>
</Grid>
</DataTemplate>
</telerik:RadSlider.TickTemplate>
</telerik:RadSlider>

More information how to use a value converter and display not only numeric values, can be found here.