Marker
The Marker is a scale indicator that points to a value along a scale. It is a small shape that can be located around the scale bar. To add marker to the scale you have to include Marker element to the list of the scale indicators:
<telerik:RadRadialGauge Width="200" Height="200" telerik:StyleManager.Theme="Windows8">
<telerik:RadialScale>
<telerik:RadialScale.Indicators>
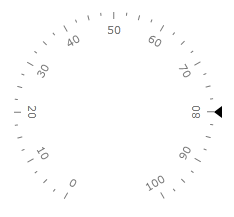
<telerik:Marker Value="80" telerik:ScaleObject.Location="Outside"/>
</telerik:RadialScale.Indicators>
</telerik:RadialScale>
</telerik:RadRadialGauge>
The Marker supports the following features:
Layout
-
You can set location of the Marker relative to a scale bar using a telerik:ScaleObject.Location property. For example, "Outside"

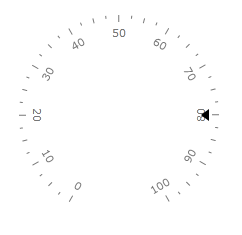
"Inside"

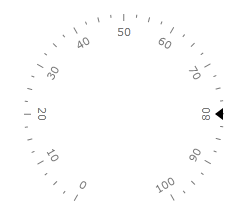
or "OverCenter"

telerik:ScaleObject.Offset relative to a scale bar.
telerik:ScaleObject.RelativeHeight that specifies a height of the Marker given as part of the container size.
telerik:ScaleObject.RelativeWidth that specifies a width of the Marker given as part of the container size.
-
The standard Telerik provided Marker templates allow to use the BorderBrush and the BorderThickness properties to drawing a border.
The left of BorderThickness property is applied for the border around a Marker. Styles provided by Telerik allow using of the most popular form of Markers. You can change template of the Marker to setup desirable appearance.
The Marker can be snapped along to scale ticks or to specified interval.
Movement animation allows the Marker to smooth its movement when it shows next value.
The refresh rate allows calculating the displayed value using values which are assigned during the specified interval according to the specified method.