WPF EntityFrameworkDataSource Overview
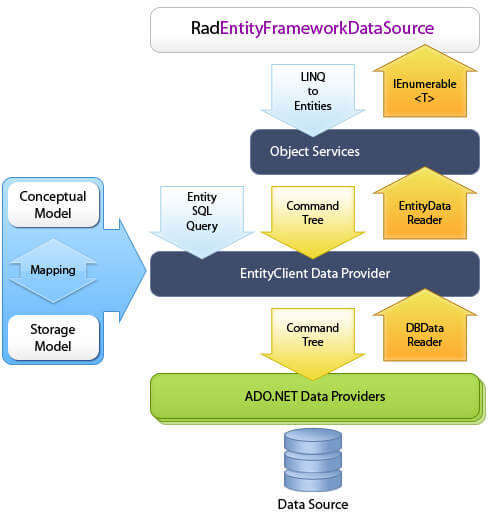
RadEntityFrameworkDataSource is a WPF data control that provides seamless integration between an user interface and data coming from an Entity Framework Container. RadEntityFrameworkDataSource generates LINQ to Entities queries to retrieve data from an ObjectContext based on an ObjectQuery
The RadEntityFrameworkDataSource is part of Telerik UI for WPF, a
professional grade UI library with 160+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Features
Codeless approach integration with RadGridView, RadDataPager and RadDataFilter - Since all of the controls share the same data engine logic, when data-bound together they are able to detect each other automatically and start exchanging information. Linking RadGridView, RadDataPager and RadDataFilter to a RadEntityFrameworkDataSource is as easy as binding them to its DataView property. All operations such as paging, filtering, sorting, and grouping will automatically happen on the server without a single line of code.
Filtering - it can easily be performed through the FilterDescriptors collection of the control. This can either be done manually by the developer through editing the collection in code-behind or it can be left to controls such as RadGridView or RadDataFilter which will automatically translate their filtering criteria and apply it to RadEntityFrameworkDataSource without a single line of code.
Sorting - it can easily be performed through the SortDescriptors collection of the control. This can either be done manually by the developer through editing the collection in code-behind or it can be left to RadGridView which will automatically translate its sorting criteria and apply it to RadEntityFrameworkDataSource without a single line of code.
Grouping - it can easily be performed through the GroupDescriptors collection of the control. This can either be done manually by the developer through editing the collection in code-behind or it can be left to RadGridView which will automatically translate its grouping criteria and apply it to RadEntityFrameworkDataSource without a single line of code.
Paging - it can easily be performed through the paging API that the DataView of control provides. It can be done manually by the developer through methods from the MoveTo*Page family and properties such as PageIndex and PageSize. Or it can be left entirely to RadDataPager which will automatically page on the server when bound to the DataView of the control.
Editing - it is as simple as adding, removing or editing entities in the DataView of the control and then calling the SubmitChanges methods These operations can also be left to RadGridView which will automatically transfer them to the RadEntityFrameworkDataSource.
MVVM support - is provided by the public QueryableEntityCollectionView
class, which is the view that RadEntityFrameworkDataSource internally uses. The RadEntityFrameworkDataSource control is simply a thin-wrapper over this collection view, which performs all of the heavy lifting. This allows you to use it inside your view models without losing any functionality that the control would otherwise provide.
Telerik UI for WPF Support and Learning Resources
- Telerik UI for WPF EntityFrameworkDataSource Homepage
- Get Started with the Telerik UI for WPF EntityFrameworkDataSource
- Telerik UI for WPF API Reference
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF EntityFrameworkDataSource Forums
- Telerik UI for WPF Knowledge Base