Watermark
You can set a watermark content to your RadDateTimePicker control. This watermark is a text field which will be visible when the RadDateTimePicker is not focussed and empty, i.e. no value has been selected.
The Watermark is represented by a regular RadWatermarkTextBox control. You can use the following properties to alter its content:
DateTimeWatermarkContent - will set the WatermarkContent of the actual RadWatermarkTextBox control.
DateTimeWatermarkTemplate - will set the WatermarkTemplate of the actual RadWatermarkTextBox control.
To read more about the RadWatermarkTextBox take a look here.
The DateTimeWatermarkContent is the simplest way to change the watermark's content. For example:
<telerik:RadDateTimePicker DateTimeWatermarkContent="Enter departure date"/>

If you want to further customize the watermark you need to set the DateTimeWatermarkTemplate. This property is of type DataTemplate and lets you take full control of the watermark representation. For example:
<telerik:RadDateTimePicker Width="200">
<telerik:RadDateTimePicker.DateTimeWatermarkTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="/Silverlight.Help.RadDateTimePicker;component/Demos/Images/web-airplain.png" />
<TextBlock Text="Enter departure date" VerticalAlignment="Center" />
</StackPanel>
</DataTemplate>
</telerik:RadDateTimePicker.DateTimeWatermarkTemplate>
</telerik:RadDateTimePicker>
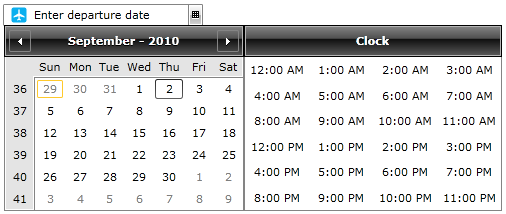
Here is the result: