Styling DataFormDataField
The DataFormDataField is the base class for the elements that represent the fields in a RadDataForm. Other types of fields are: DataFormComboBoxField, DataFormCheckBoxField and DataFormDateField.
Styling the fields
In order to style the fields in a RadDataForm, you can create a style targeting DataFormDataField and set it to the DataFieldStyle property of the RadDataForm.
Example 1: Creating a style targeting DataFormDataField
<Window.Resources>
<!-- If you are using the NoXaml binaries, you should base the style on the default one like so:-->
<!--<Style x:Key="DataFormDataFieldStyle" TargetType="telerik:DataFormDataField" BasedOn="{StaticResource DataFormDataFieldStyle}">-->
<Style x:Key="DataFormDataFieldStyle" TargetType="telerik:DataFormDataField">
<Setter Property="Background" Value="Red" />
</Style>
</Window.Resources>
<Grid>
<telerik:RadDataForm AutoGenerateFields="True" DataFieldStyle="{StaticResource DataFormDataFieldStyle}" />
</Grid>
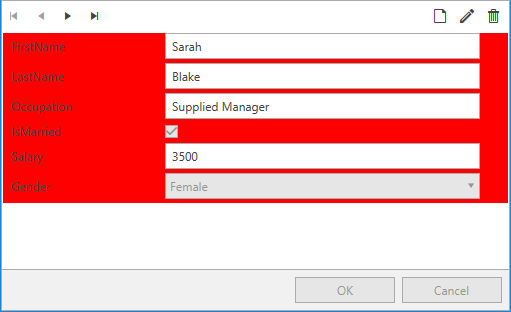
Figure 1: RadDataForm with custom DataFieldStyle in the Office2016 theme

In order to learn how to further modify the control by extracting its ControlTemplate, read the Editing Control Templates article.