Getting Started with WPF DataFilter
RadDataFilter is a control that allows you to filter your data. It allows you to create complex filter criteria within unlimited number of filter conditions combined by logical operators. You can easily add nested filter criteria by clicking on the button for adding nested operators. This topic will help you to quickly get started using this control. It will focus on the following:
Adding RadDataFilter
In order to use RadDataFilter in your project, you need to add references to the following assemblies:
Telerik.Windows.Controls.Data.dll
Telerik.Windows.Controls.dll
Telerik.Windows.Data.dll
After adding references to the aforementioned dlls, you can declare a new RadDataFilter as any normal Silverlight/WPF control.
To use the RadDataFilter in the XAML you have to add the following namespace declaration:
Example 1: Namespace declaration
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
Example 2: Creating RadDataFilter
<telerik:RadDataFilter x:Name="radDataFilter" />
Configuring the RadDataFilter
You can configure RadDataFilter via the properties that it exposes. You can do the following:
Use DataAnotations to mark the members of your business objects. Read more
Use the RadDataFilter in Unbound Mode. Read more
Access the FilterDescriptors collection. Read more
Filtering a Collection
To learn more about the usage of the Source and the FilteredSource properties, read the Source and Filtered Source article.
RadDataFilter can filter any collection that implements the IEnumerable interface. The only thing that you have to do is to pass the collection to its Source property.
The collection in this example will hold business objects of type Employee. Here is the code for the Employee class:
Example 3: Defining the Employee class
public class Employee
{
public Employee( string name, string companyName, string title )
{
this.Name = name;
this.CompanyName = companyName;
this.Title = title;
}
public string Name
{
get;
set;
}
public string CompanyName
{
get;
set;
}
public string Title
{
get;
set;
}
}
Public Class Employee
Public Sub New(name As String, companyName As String, title As String)
Me.Name = name
Me.CompanyName = companyName
Me.Title = title
End Sub
Public Property Name() As String
Get
Return m_Name
End Get
Set
m_Name = Value
End Set
End Property
Private m_Name As String
Public Property CompanyName() As String
Get
Return m_CompanyName
End Get
Set
m_CompanyName = Value
End Set
End Property
Private m_CompanyName As String
Public Property Title() As String
Get
Return m_Title
End Get
Set
m_Title = Value
End Set
End Property
Private m_Title As String
End Class
Example 4: Creating RadDataFilter
<telerik:RadDataFilter x:Name="radDataFilter" />
Prepare a simple collection of employees and pass it to the Source property of the RadDataFilter.
Example 5: Creating a collection of Employees
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
employees.Add( new Employee( "Maria Anders", "Alfreds Futterkiste", "Sales Representative" ) );
employees.Add( new Employee( "Ana Trujillo", "Ana Trujillo Emparedados y helados", "Owner" ) );
employees.Add( new Employee( "Antonio Moreno", "Antonio Moreno Taqueria", "Owner" ) );
employees.Add( new Employee( "Thomas Hardy", "Around the Horn", "Sales Representative" ) );
employees.Add( new Employee( "Hanna Moos", "Blauer See Delikatessen", "Sales Representative" ) );
employees.Add( new Employee( "Frederique Citeaux", "Blondesddsl pere et fils", "Marketing Manager" ) );
employees.Add( new Employee( "Martin Sommer", "Bolido Comidas preparadas", "Owner" ) );
employees.Add( new Employee( "Laurence Lebihan", "Bon app'", "Owner" ) );
employees.Add( new Employee( "Elizabeth Lincoln", "Bottom-Dollar Markets", "Accounting manager" ) );
employees.Add( new Employee( "Victoria Ashworth", "B's Beverages", "Sales representative" ) );
this.radDataFilter.Source = employees;
Dim employees As New ObservableCollection(Of Employee)()
employees.Add(New Employee("Maria Anders", "Alfreds Futterkiste", "Sales Representative"))
employees.Add(New Employee("Ana Trujillo", "Ana Trujillo Emparedados y helados", "Owner"))
employees.Add(New Employee("Antonio Moreno", "Antonio Moreno Taqueria", "Owner"))
employees.Add(New Employee("Thomas Hardy", "Around the Horn", "Sales Representative"))
employees.Add(New Employee("Hanna Moos", "Blauer See Delikatessen", "Sales Representative"))
employees.Add(New Employee("Frederique Citeaux", "Blondesddsl pere et fils", "Marketing Manager"))
employees.Add(New Employee("Martin Sommer", "Bolido Comidas preparadas", "Owner"))
employees.Add(New Employee("Laurence Lebihan", "Bon app'", "Owner"))
employees.Add(New Employee("Elizabeth Lincoln", "Bottom-Dollar Markets", "Accounting manager"))
employees.Add(New Employee("Victoria Ashworth", "B's Beverages", "Sales representative"))
Me.radDataFilter.Source = employees
After the collection has been passed to the Source property, the user will be able to filter it via the RadDataFilter's UI. In order to learn how to access the filtered collection, please read the next section.
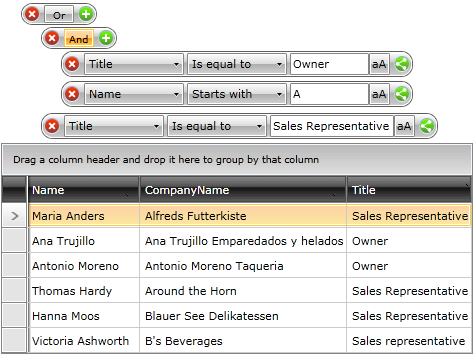
Filter RadGridView
RadGridView can be filtered through its RadGridView.Items collection. The Employees collection in this example holds business objects of type Employee and needs to be defined in the DataContext of the LayoutRoot Grid. You then need to pass it to the ItemsSource property of RadGridView. After that, you can create your RadDataFilter and bind its RadDataFilter.Source property to the RadGridView.Items collection using an ElementName binding.
Example 6: Binding the RadDataFilter to the Items collection of the RadGridView
<Grid x:Name="LayoutRoot"
Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<telerik:RadDataFilter x:Name="radDataFilter"
Source="{Binding Items, ElementName=radGridView}"/>
<telerik:RadGridView x:Name="radGridView"
ItemsSource="{Binding Employees}"
AutoGenerateColumns="False"
IsFilteringAllowed="False"
Grid.Row="1">
<telerik:RadGridView.Columns>
<telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" />
<telerik:GridViewDataColumn DataMemberBinding="{Binding CompanyName}" />
<telerik:GridViewDataColumn DataMemberBinding="{Binding Title}" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
</Grid>

You can't use both RadDataFilter and RadGridView's built in filtering because they are automatically synchronized with each other.
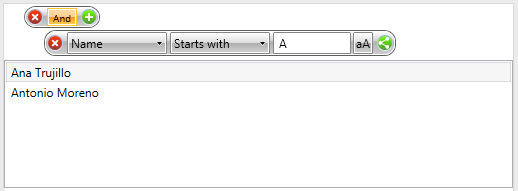
Exposing the Filtered Collection
The filtered collection inside the RadDataFilter can be accessed via the FilteredSource property. It exposes this set of data matching to the current filter criteria. Here is an example of a ListBox that displays the data filtered by the RadDataFilter.
Example 7: Filtering data in a ListBox
<Grid x:Name="LayoutRoot"
Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<telerik:RadDataFilter x:Name="radDataFilter"/>
<ListBox ItemsSource="{Binding FilteredSource,ElementName=radDataFilter}"
Grid.Row="1"/>
</Grid>

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadDataFilter, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Data
Example 8 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 8: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Data.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
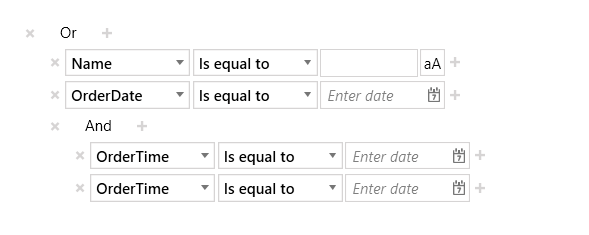
Figure 2 shows a RadDataFilter with the Windows8 theme applied.
Figure 2: RadDataFilter with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF DataFilter Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement