Customizing the BoxesItemTemplate
In RadAutoCompleteBox you can customize the way the items are displayed in the input area of the control.
By customizing the BoxesItemTemplate you could easily apply a different appearance for the selected items of RadAutoCompleteBox when the SelectionMode is set to Multiple.
Creating custom BoxesItemTemplate
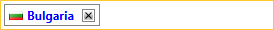
The following example will demonstrate how you could easily create BoxesItemTemplate in order to show an Image inside the box of the selected item and change the foreground color of the item's text.
The BoxesItemTemplate is applied only when the SelectionMode property is set to Multiple.
Firstly you need to create a new business object named for example Country. Its structure is shown in the code-snippet below:
Creation of the business object
public class Country
{
public string Name { get; set; }
public string Capital { get; set; }
public Continent Continent { get; set; }
public string Flag { get; set; }
}
After that you need to create the ViewModel and populate it with some data.
More detailed information how to bind RadAutoCompleteBox to an object could be found here.
Next a valid DataTemplate with the correct bindings for the Name and Flag property of the ItemsSource items should be created:
Declaring the BoxesItemTemplate
<DataTemplate x:Key="CustomBoxesItemTemplate">
<StackPanel Orientation="Horizontal">
<Image Width="14"
Height="12"
Margin="2"
Source="{Binding Flag}" />
<TextBlock Foreground="{Binding Converter={StaticResource ContinentToColorConverter}}"
Margin="2"
FontWeight="Bold"
Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
Finally you will need to declare RadAutoCompleteBox in the xaml and set its ItemsSource, DisplayMemberPath and BoxesItemTemplate properties:
Setting the BoxesItemTemplate
<telerik:RadAutoCompleteBox ItemsSource="{Binding Countries}"
DisplayMemberPath="Name"
BoxesItemTemplate="{StaticResource CustomBoxesItemTemplate}"/>


Find a runnable project of the previous example in the WPF Samples GitHub repository.