Getting Started with Silverlight ComboBox
This tutorial will walk you through the creation of a sample application that contains RadComboBox.
Assembly References
In order to use the RadComboBox control in your projects, you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Adding RadComboBox to the Project
Before proceeding with adding RadComboBox to your project, make sure the required assembly references are added to the project.
You can add RadComboBox manually by writing the XAML code in Example 1. You can also add the control by dragging it from the Visual Studio Toolbox and dropping it over the XAML view.
Example 1: Adding RadComboBox in XAML
<telerik:RadComboBox Width="100" />
In order to use RadComboBox in XAML you have to add the namespace declaration shown in Example 2:
Example 2: Declaring Telerik Namespace
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
If you run the application you will see an empty ComboBox as demonstrated in Figure 1.
Figure 1: The empty ComboBox generated by the code in Example 1

Populating with Data
In order to populate the RadComboBox control with data in XAML, you should add a few RadComboBoxItems to it and set their Content property as in Example 3.
Example 3: Adding RadComboBoxItems in XAML
<telerik:RadComboBox Width="100">
<telerik:RadComboBoxItem Content="Item 1" />
<telerik:RadComboBoxItem Content="Item 2" />
</telerik:RadComboBox>
Running the application will result in a populated RadComboBox as shown in Figure 2.
Figure 2: RadComboBox with static items

Adding static RadComboBoxItems in XAML is good in scenarios when you know in advance the data in the combo box. However, in most cases, you have to bind your RadComboBox to a collection of business objects. For the purposes of this example, create a new class named Car and add several properties to it as shown in Example 4.
Example 4: Simple business class
public class Car
{
public string Make { get; set; }
public string Model { get; set; }
public Car(string make, string model)
{
this.Make = make;
this.Model = model;
}
}
Public Class Car
Public Property Make() As String
Get
Return m_Make
End Get
Set(value As String)
m_Make = Value
End Set
End Property
Private m_Make As String
Public Property Model() As String
Get
Return m_Model
End Get
Set(value As String)
m_Model = Value
End Set
End Property
Private m_Model As String
Public Sub New(make As String, model As String)
Me.Make = make
Me.Model = model
End Sub
End Class
Next, you should create the view model containing a collection of Car objects.
Example 5: View model containing ObservableCollection of sample data
public class MyViewModel
{
private ObservableCollection<Car> cars;
public ObservableCollection<Car> Cars
{
get
{
if (this.cars == null)
{
this.cars = this.CreateCars();
}
return this.cars;
}
}
private ObservableCollection<Car> CreateCars()
{
ObservableCollection<Car> cars = new ObservableCollection<Car>()
{
new Car("Opel", "Vectra"),
new Car("Ford", "Focus"),
new Car("Fiat", "Bravo")
};
return cars;
}
}
Public Class MyViewModel
Private m_cars As ObservableCollection(Of Car)
Public ReadOnly Property Cars() As ObservableCollection(Of Car)
Get
If Me.m_cars Is Nothing Then
Me.m_cars = Me.CreateCars()
End If
Return Me.m_cars
End Get
End Property
Private Function CreateCars() As ObservableCollection(Of Car)
Dim cars As New ObservableCollection(Of Car)() From {
New Car("Opel", "Vectra"),
New Car("Ford", "Focus"),
New Car("Fiat", "Bravo")
}
Return cars
End Function
End Class
Now that you have prepared the needed sample data, it is time to bind RadComboBox to it. For that purpose, you should set the RadComboBox's ItemsSource property to the collection of cars. Additionally, you should set DisplayMemberPath property to mark which property of the business object will be used as its visual representation inside RadComboBox.
Example 6 demonstrates how you can bind the ItemsSource collection in XAML. The local namespace in the example corresponds to the namespace where MyViewModel resides.
Example 6: Bind RadComboBox
<Grid.Resources>
<local:MyViewModel x:Key="MyViewModel" />
</Grid.Resources>
<telerik:RadComboBox Width="100" DataContext="{StaticResource MyViewModel}" ItemsSource="{Binding Cars}"
DisplayMemberPath="Make" />
Running the application at this stage will result in a populated RadComboBox like in Figure 3.
Figure 3: RadComboBox bound to collection of Cars

Working with AutoComplete
AutoComplete is a feature provided by many browsers, programs and controls. It involves the program predicting a word or phrase that the user wants to type without the user actually typing it in completely. RadComboBox has full autocomplete support - while you type into the input area, the combo box returns the relative match for the currently typed text. Read more
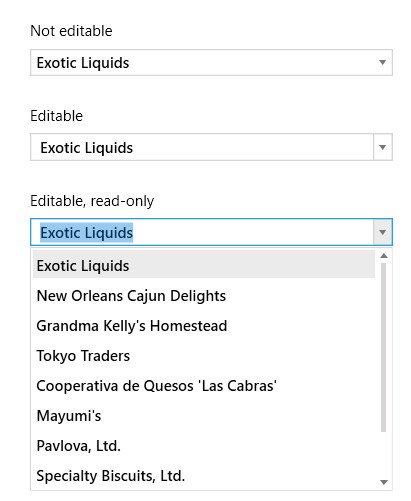
Working with Edit Modes
The RadComboBox can be editable, allowing the user to type in its text box, or non-editable, where the text box is hidden. In addition, you could make the text box read only in order to keep the editable look but prevent the user from typing. The RadComboBox's API exposes several properties, allowing you to configure these modes. Read more
Opening and Closing DropDown Manually
To open or close the dropdown content of RadComboBox manually, set its IsDropDownOpen property.
Example 7: Open dropdown manually
<telerik:RadComboBox IsDropDownOpen="True" />
Setting DropDown Size
RadComboBox allows you to set the width and the max height of the dropdown content. To do this, set the DropDownWidth and MaxDropDownHeight properties of RadComboBox.
Example 8: Set dropdown content size
<telerik:RadComboBox MaxDropDownHeight="200" DropDownWidth="150" />
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our Silverlight Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadComboBox, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Example 9 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 9: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
Figure 4 shows a RadComboBox with the Windows8 theme applied.
Figure 4: RadComboBox with the Windows8 theme