Getting Started with the PopOver
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC PopOver and highlights the key steps in the configuration of the component.
You will initialize a PopOver, add action buttons, and configure the handling of the PopOver's events.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, paragraphs, and others.
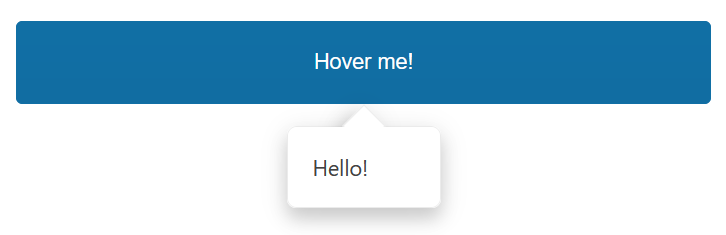
2. Initialize the PopOver
Use the PopOver HtmlHelper to add the component to a page:
- The
For()configuration method sets the target element. - The
Position()configuration specifies the overall position of the PopOver. - The
ShowOn()configuration specifies on which action it will be shown. - The
Body()configuration specifies the textual content that is rendered within the PopOver.
<div class="demo-section">
<span id="buttonHover" class="k-button wider">Hover me!</span>
</div>
@(Html.Kendo().Popover()
.For("#buttonHover")
.Position(PopoverPosition.Bottom)
.ShowOn(PopoverShowOn.MouseEnter)
.Body("Hello!")
.Width(100)
)
3. Handle PopOver Events
The PopOver exposes events that you can handle to customize the component's functions. In this tutorial, you will:
- Use the
Show()event to log a new entry in the browser's console whenever the PopOver is shown. - Attach the
Hide()event handler to log a new entry in the browser's console whenever the PopOver is hidden.
<div class="demo-section">
<span id="buttonHover" class="k-button k-button-solid-primary k-button-solid k-button-md k-rounded-md wider">Hover me!</span>
</div>
@(Html.Kendo().Popover()
.For("#buttonHover")
.Position(PopoverPosition.Bottom)
//.ShowOn(PopoverShowOn.MouseEnter)
.ToggleOnClick(true)
.Body("Hello!")
.Width(100)
.Events(events => events.Hide("onHide").Show("onShow"))
)
<script type="text/javascript">
function onShow(e) {
console.log("event :: show");
}
function onHide(e) {
console.log("event :: hide");
}
</script>
6. (Optional) Reference Existing PopOver Instances
You can reference the PopOver instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.<script> var popoverReference = $("#popover").data("kendoPopOver"); // popoverReference is a reference to the existing popover instance of the helper. </script> -
Use the PopOver client-side API to control the behavior of the widget. In this example, you will use the
showmethod to display the PopOver.<script> var popoverReference = $("#popover").data("kendoPopOver"); // popoverReference is a reference to the existing popover instance of the helper. popover.show(); // Displays the PopOver. </script>