Getting Started with the Badge
This tutorial explains how to set up a basic Telerik UI for ASP.NET MVC Badge and highlights the major steps in the configuration of the component.
Usually, the Badges are used as labels over buttons and links to provide information about notifications, updates, messages, and more. You will initialize differently styled Badges integrated into the items of a navigation AppBar component. Next, you will learn how to reference the client-side instance of the component and control its behavior by using the available API methods.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the View content by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
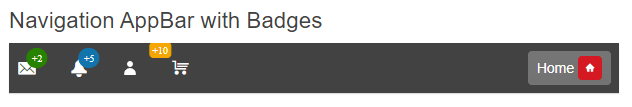
<h4>Navigation AppBar with Badges</h4>
<div>
</div>
2. Initialize the Badge
Use the Badge HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the Badge element. - The
Text()option specifies the content that will be displayed in the Badge. Alternatively, you can display an icon instead of a text by setting the name for an existing icon in the Kendo UI theme or SVG content through theIcon()option. - The
Positionmethod lets you define the position of the Badge relative to the edge of the container. - The
Alignmethod allows you to set the position of the Badge relative to its container.
@using Kendo.Mvc.UI
<span class='k-icon k-i-cart'>
@(Html.Kendo().Badge()
.Name("shoppingCartBadge")
.Text("+10")
.Position(BadgePosition.Outside)
.Align(BadgeAlign.TopStart)
)
</span>
3. Integrate Badges into UI Components
The next step is to create an AppBar component and integrate Badges in its items.
-
Use the Template component to define an icon and a Badge into the AppBar's items.
@using Kendo.Mvc.UI @(Html.Kendo().AppBar() .Name("appbar") .ThemeColor(AppBarThemeColor.Dark) .HtmlAttributes(new { style = "height: 50px;"}) .Items(items => { items.Add().Template(Html.Kendo().Template() .AddHtml("<span class='k-icon k-i-envelop'>") .AddComponent(badge => badge .Badge() .Name("messagesBadge") .Text("+2") .Position(BadgePosition.Edge) .Align(BadgeAlign.TopEnd) ) .AddHtml("</span>") ) .Type(AppBarItemType.ContentItem); items.Add().Type(AppBarItemType.Spacer).Width("16px"); items.Add().Template(Html.Kendo().Template() .AddHtml("<span class='k-icon k-i-notification'>") .AddComponent(badge => badge .Badge() .Name("notificationsBadge") .Text("+5") .Position(BadgePosition.Edge) .Align(BadgeAlign.TopEnd) ) .AddHtml("</span>") ) .Type(AppBarItemType.ContentItem); items.Add().Type(AppBarItemType.Spacer).Width("10px"); items.Add().Template(Html.Kendo().Template() .AddComponent(ddb => ddb .DropDownButton() .Name("profileDDB") .FillMode(FillMode.Flat) .Icon("user") .Items(items=>{ items.Add().Id("user-profile").Text("Profile").Icon("folder").Click(@<text>function() { alert("Enter Profile") }</text>); items.Add().Id("user-settings").Text("Settings").Icon("gear").Click(@<text>function() { alert("Profile Settings") }</text>); items.Add().Id("user-logout").Text("Log out").Icon("x").Click(@<text>function() { alert("Log out") }</text>); }) ) ) .Type(AppBarItemType.ContentItem); items.Add().Type(AppBarItemType.Spacer).Width("10px"); items.Add().Template(Html.Kendo().Template() .AddHtml("<span class='k-icon k-i-cart'>") .AddComponent(badge => badge .Badge() .Name("shoppingCartBadge") .Text("+10") .Position(BadgePosition.Outside) .Align(BadgeAlign.TopStart) ) .AddHtml("</span>") ) .Type(AppBarItemType.ContentItem); items.Add().Type(AppBarItemType.Spacer); }) ) -
The Button component provides built-in Badges, so you can use the
Badge()configuration of the Button to decorate a button in the AppBar.@using Kendo.Mvc.UI @(Html.Kendo().AppBar() .Name("appbar") .ThemeColor(AppBarThemeColor.Dark) .HtmlAttributes(new { style = "height: 50px;"}) .Items(items => { items.Add().Template(Html.Kendo().Template() .AddComponent(ddb => ddb .Button() .Name("newsBtn") .Content("Home") .Badge(b => b .Position(BadgePosition.Inline) .Icon("home") ) ) ) .Type(AppBarItemType.ContentItem); }) )
4. Customize the Appearance of the Badge
To alter the appearance of the Badges, use the ThemeColor, FillMode, Rounded, and Size methods.
@using Kendo.Mvc.UI
@(Html.Kendo().AppBar()
.Name("appbar")
.ThemeColor(AppBarThemeColor.Dark)
.HtmlAttributes(new { style = "height: 50px;"})
.Items(items =>
{
items.Add().Template(Html.Kendo().Template()
.AddHtml("<span class='k-icon k-i-cart'>")
.AddComponent(badge => badge
.Badge()
.Name("shoppingCartBadge")
.Text("+10")
.Position(BadgePosition.Outside)
.Align(BadgeAlign.TopStart)
.ThemeColor(BadgeColor.Warning)
.FillMode(BadgeFill.Solid)
.Rounded(Rounded.Medium)
.Size(BadgeSize.Small)
)
.AddHtml("</span>")
)
.Type(AppBarItemType.ContentItem);
})
)
5. (Optional) Reference Existing Badge Instances
You can reference the Badge instances that you have created and build on top of their existing configuration:
-
Use the
Name()option of the component to establish a reference.<script> $(document).ready(function() { var badgeReference = $("#messagesBadge").data("kendoBadge"); // badgeReference is a reference to the existing Badge instance of the helper. }); </script> -
Use the Badge client-side API to control the behavior of the widget. In this example, you will use the
textmethod to change the text of the Badge dynamically (for example, when a button is clicked).@(Html.Kendo().Button() .Name("btn") .Content("Update messages Badge") .Events(ev => ev.Click("onBtnClick"))) <script> function onBtnClick() { var badgeReference = $("#messagesBadge").data("kendoBadge"); badgeReference.text("+1"); } </script>
For more information on referencing specific helper instances, see the Methods and Events article.