Getting Started with the Slider
This tutorial explains how to set up the Telerik UI for ASP.NET MVC Slider and goes through the steps required to configure the component.
You will initialize a Slider and RangeSlider components with minimum and maximum values. Next, you will learn to handle the JavaScript events of the Slider and how to access client-side references of the component. Finally, you will dynamically disable the Slider when the user sets a specified minimum value.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET MVC components:
To create a new pre-configured project for the Telerik UI for ASP.NET MVC components, you can use a project template.
To manually configure an existing project by using NuGet, see the Adding Telerik UI through NuGet.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET MVC HtmlHelpers:
@using Kendo.Mvc.UI
Optionally, you can structure the View content by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
<div class="main-container">
<div class="control">
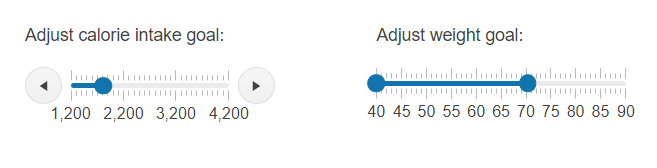
<div class="control-label">Adjust calorie intake goal:</div>
</div>
<div class="control">
<div class="control-label">Adjust weight goal:</div>
</div>
</div>
2. Initialize the Slider
Use the Slider HtmlHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the Slider element. - The
Min()andMax()options specify the minimum and maximum values on the Slider scale. - The
SmallStep()andLargeStep()methods define the small and large steps when you click the increase or decrease buttons, press the arrow keys, or drag the drag handle. - The
Orientation()option sets the Slider direction position—horizontal or vertical.
@using Kendo.Mvc.UI
@(Html.Kendo().Slider()
.Name("caloriesSlider")
.Min(1200)
.Max(4200)
.SmallStep(100)
.LargeStep(1000)
.Orientation(SliderOrientation.Horizontal)
)
3. Initialize the RangeSlider
The next step is to define the RangeSlider that allows you to select a range of values.
@using Kendo.Mvc.UI
@(Html.Kendo().RangeSlider()
.Name("weightSlider")
.Min(40)
.Max(90)
.LargeStep(5)
.Orientation(SliderOrientation.Horizontal)
)
4. Handle the Slider Events
The Slider exposes events that you can handle and implement a custom logic. In this tutorial, you will use the Change event and check the selected Slider value.
@using Kendo.Mvc.UI
@(Html.Kendo().Slider()
.Name("caloriesSlider")
.Min(1200)
.Max(4200)
.SmallStep(100)
.LargeStep(1000)
.Orientation(SliderOrientation.Horizontal)
.Events(ev => ev.Change("onChange"))
)
<script>
function onChange(e) {
let selectedValue = e.sender.value(); // Get the Slider value.
// Custom logic when the Slider value changes.
}
</script>
5. (Optional) Reference Existing Slider Instances
You can reference the Slider instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to get its reference.<script> $(document).ready(function() { var sliderReference = $("#caloriesSlider").data("kendoSlider"); // sliderReference is a reference to the existing Slider instance of the helper. }); </script> -
Use the Slider client-side API to control the behavior of the component. In this example, you will use the
enable()method to disable the Slider when the user selects a value greater than 3000. Then, when the button Enable is clicked, the Slider will be enabled again.@(Html.Kendo().Slider() .Name("caloriesSlider") .Min(1200) .Max(4200) .SmallStep(100) .LargeStep(1000) .Orientation(SliderOrientation.Horizontal) .Events(ev => ev.Change("onChange")) ) @(Html.Kendo().Button() .Name("reset-btn") .Content("Enable") .Events(ev => ev.Click("onBtnClick")) )<script> function onChange(e) { var slider = e.sender; if(this.value() > 3000){ slider.enable(false); } } function onBtnClick() { var sliderReference = $("#caloriesSlider").data("kendoSlider"); sliderReference.enable(true); } </script>
For more information on referencing specific helper instances, see the Methods and Events article.