Radar Spline Series
Overview
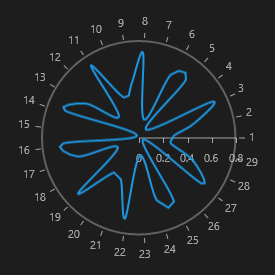
The RadarSplineSeries are represented on the chart as data points connected with smooth line segments as shown on the image below:

Properties
RadarSplineSeries class inherits from the RadarLineSeries class - See the inherited properties.
Example
Here's an example of how to create a RadCartesianChart with RadarSplineSeries:
-
First, create a class for the sample data:
public class Data { public double Value { get; set; } public double Category { get; set; } } -
Then create the sample data:
List<Data> data = new List<Data>(); for (double i = 1; i < 30; i += 1) { data.Add(new Data() { Category = i, Value = ((0.7) * Math.Cos(20 * i)) }); } this.polarChart.DataContext = data; -
Finally, create the chart in XAML.
<telerikChart:RadPolarChart x:Name="polarChart"> <telerikChart:RadPolarChart.PolarAxis> <telerikChart:PolarAxis/> </telerikChart:RadPolarChart.PolarAxis> <telerikChart:RadPolarChart.RadialAxis> <telerikChart:NumericalRadialAxis/> </telerikChart:RadPolarChart.RadialAxis> <telerikChart:RadarSplineSeries ItemsSource="{Binding}"> <telerikChart:RadarSplineSeries.ValueBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Value"/> </telerikChart:RadarSplineSeries.ValueBinding> <telerikChart:RadarSplineSeries.CategoryBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Category"/> </telerikChart:RadarSplineSeries.CategoryBinding> </telerikChart:RadarSplineSeries> </telerikChart:RadPolarChart>