Polar Spline Area Series
Overview
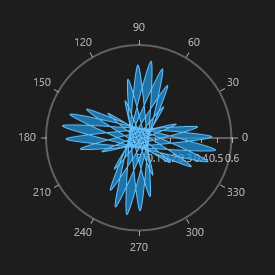
When using PolarSplineAreaSeries the data points are connected with smooth line segments that enclose an area that may be optionally stroked and/or filled as shown on the image below:

Properties
PolarSplineAreaSeries class inherits from the PolarAreaSeries class - See the inherited properties.
Example
Here's an example of how to create a RadCartesianChart with PolarSplineAreaSeries:
-
First, create a class for the sample data:
public class Data { public double Value { get; set; } public double Angle { get; set; } } -
Then create the sample data:
double a = 0.5; var b = (Math.PI / 180); List<Data> data = new List<Data>(); for (int i = 1; i < 5 * 360; i += 10) { data.Add(new Data() { Angle = i, Value = (a * Math.Cos(20 * i * b)) }); } this.polarChart.DataContext = data; -
Finally, create the chart in XAML.
<telerikChart:RadPolarChart x:Name="polarChart"> <telerikChart:RadPolarChart.PolarAxis> <telerikChart:PolarAxis/> </telerikChart:RadPolarChart.PolarAxis> <telerikChart:RadPolarChart.RadialAxis> <telerikChart:NumericalRadialAxis/> </telerikChart:RadPolarChart.RadialAxis> <telerikChart:PolarSplineAreaSeries ItemsSource="{Binding}"> <telerikChart:PolarSplineAreaSeries.ValueBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Value"/> </telerikChart:PolarSplineAreaSeries.ValueBinding> <telerikChart:PolarSplineAreaSeries.AngleBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Angle"/> </telerikChart:PolarSplineAreaSeries.AngleBinding> </telerikChart:PolarSplineAreaSeries> </telerikChart:RadPolarChart>