Comparing Design and Components
When you have to match the design with the real component, it might be cumbersome to compare them property by property. This is where the Unite UX comparison feature kicks in.
This article explains in detail how the comparison feature works.
How It Works?
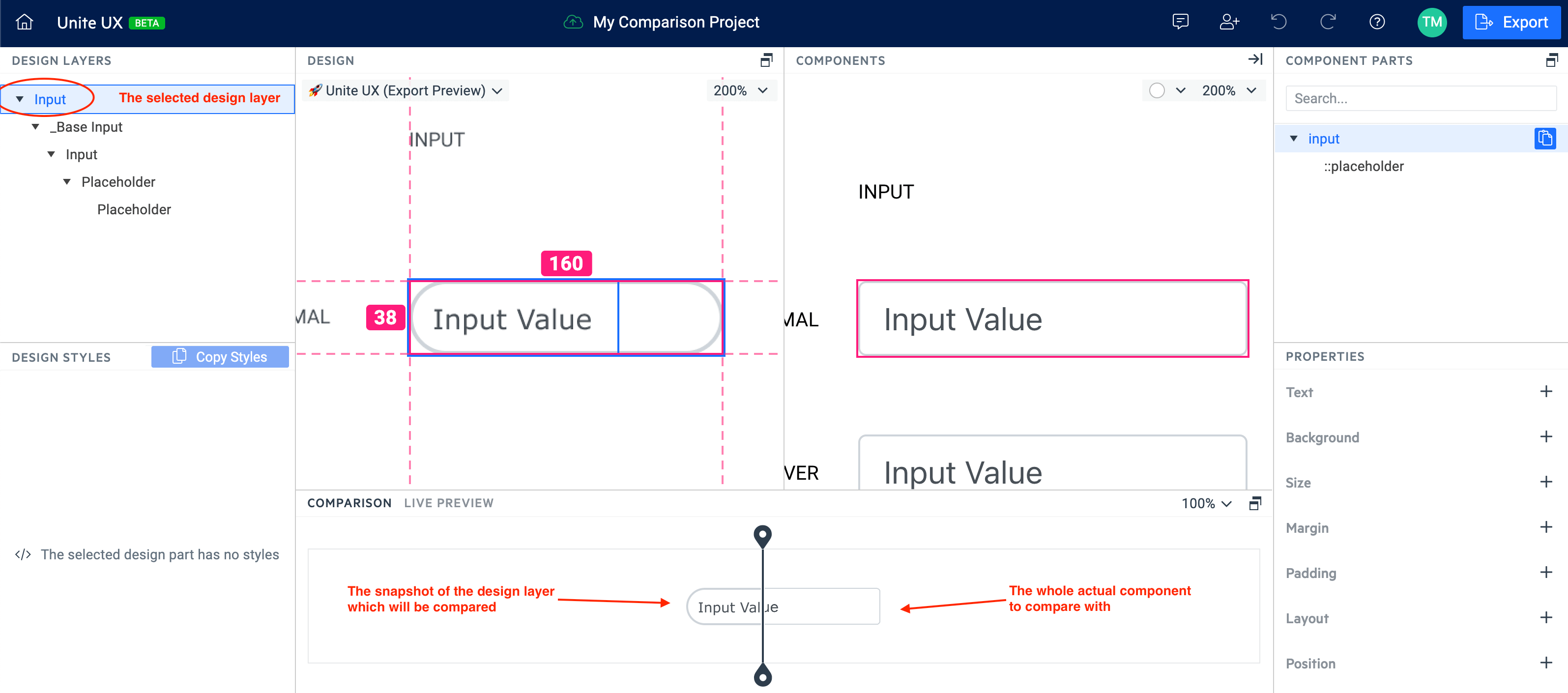
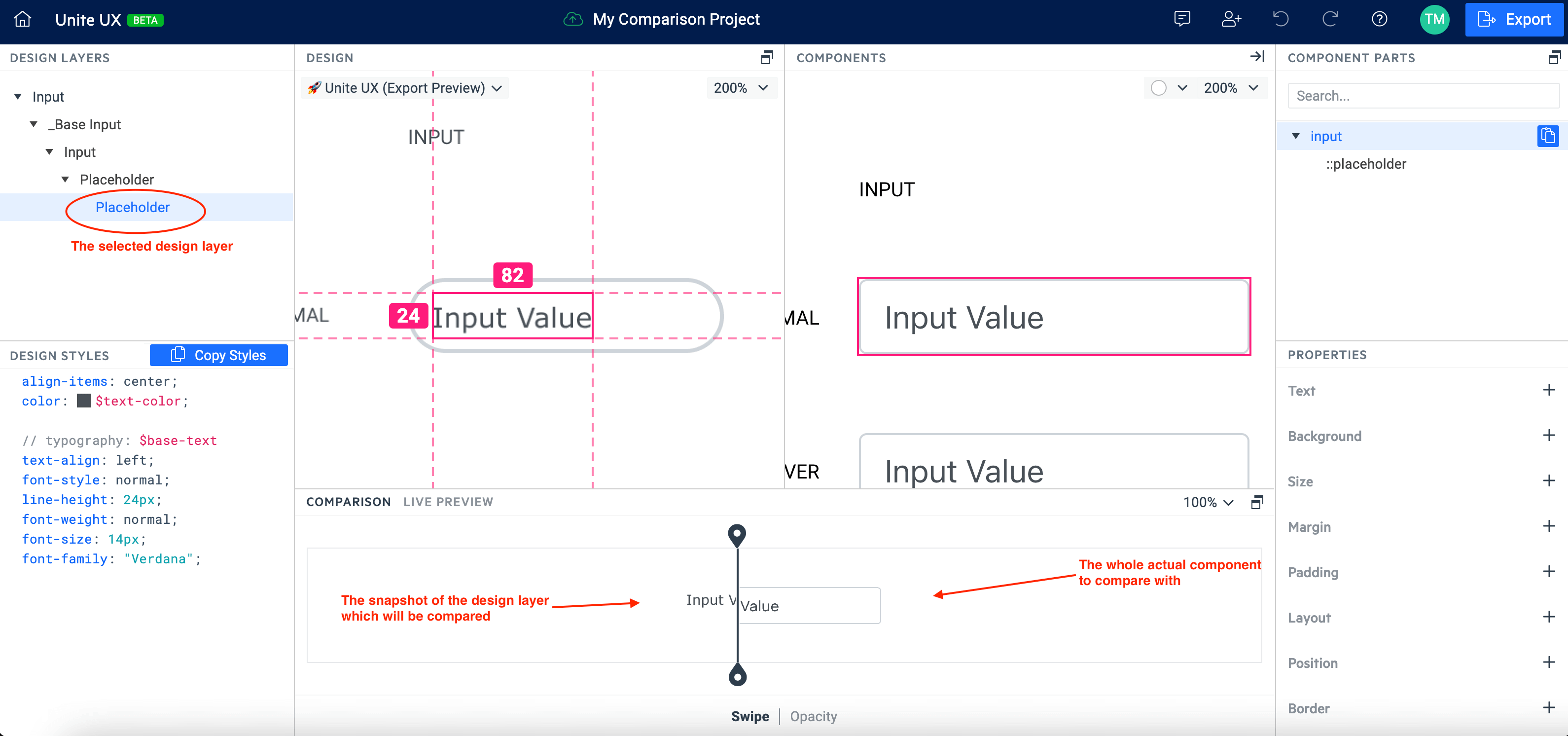
When you select a design layer in the left Unite UX pane and a UI component part in the right, the comparison feature shows their differences.
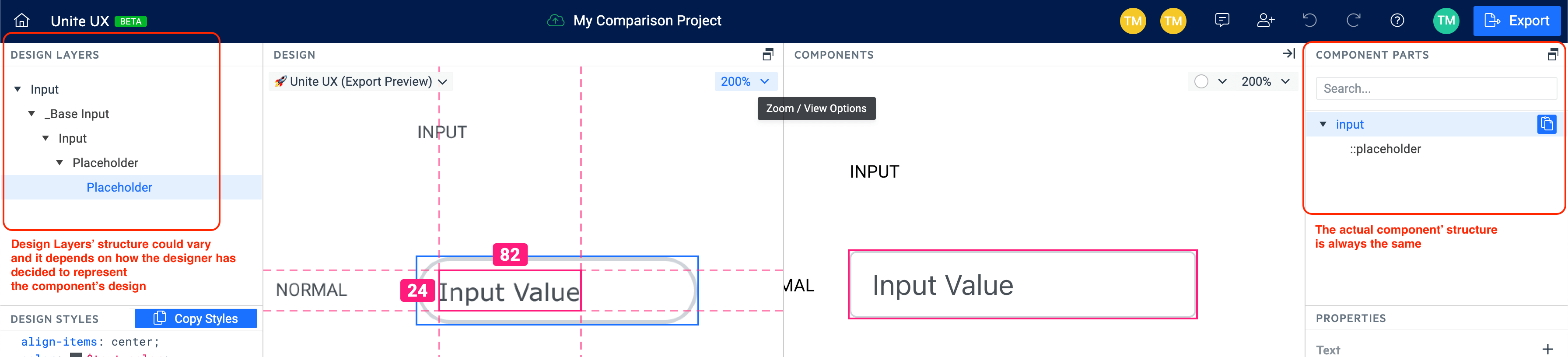
Regardless of which component part you select, the feature takes the whole UI component for comparison. This isn't the case when you select a layer from the design. That is because the design layers don’t match the component parts completely. For example, on the image below, you can see the difference in the count of the design layers and component parts for the same UI component – the Input component.

Let’s take a look at the following scenarios that illustrate how the comparison behaves when you select different design layers:
- Scenario A: The most inner Placeholder layer is selected.

- Scenario B: The design layer’s tree root is selected - this is the preferred way of selection when you want to compare whether the component matches the design.