Scroll Actions
The Scroll Actions section in the Highlighting menu allows you to add different type of scroll actions. Scroll action steps help you move the target element within the visible part of the tested application.

General Notes
The action steps in a Test Studio automated scenario include scrolling of the target element out-of-the-box. However, there are scenarios in which you need to verify the element state without interacting with it and the Scroll Actions can help to accomplish this.
The options for scrolling are:
To Page Top - target element is positioned in the top of the window.
To Page Bottom - target element is positioned in the bottom of the window.
To Page Center - target element is positioned in the center of the window.
Add a Scroll Step in Recording Mode
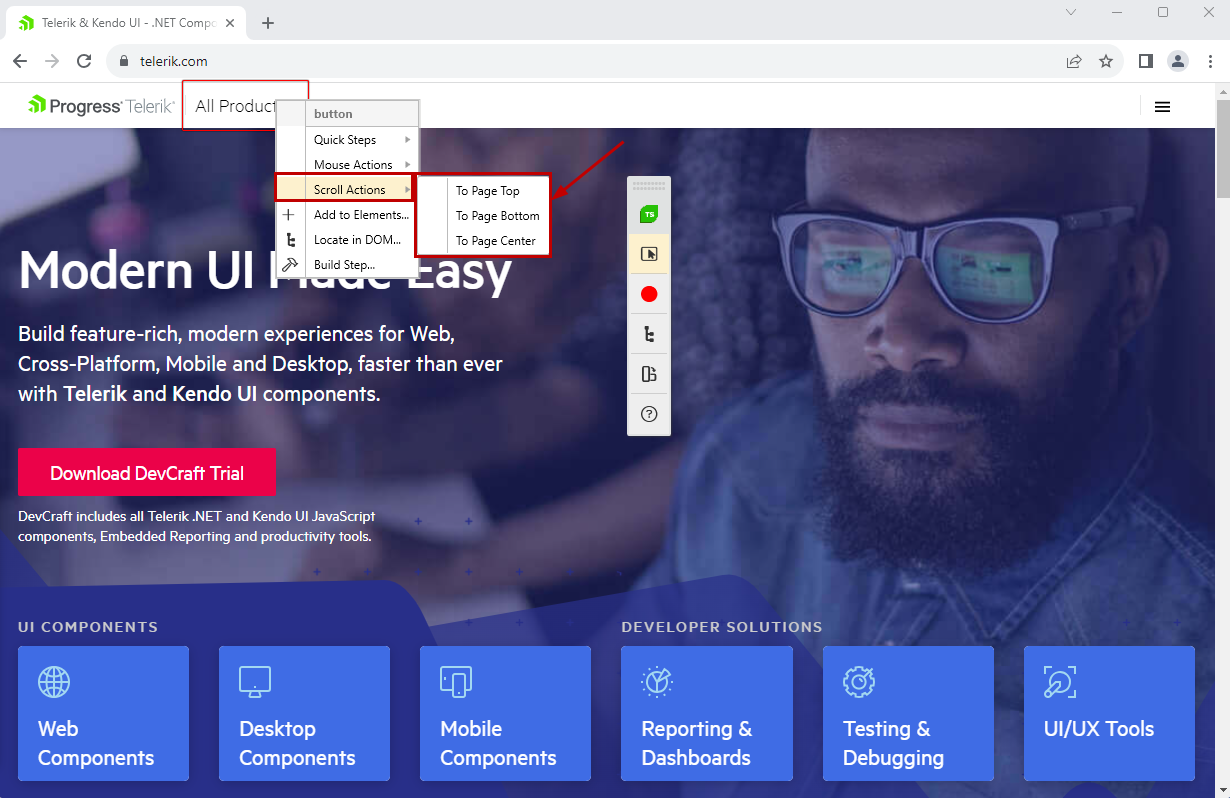
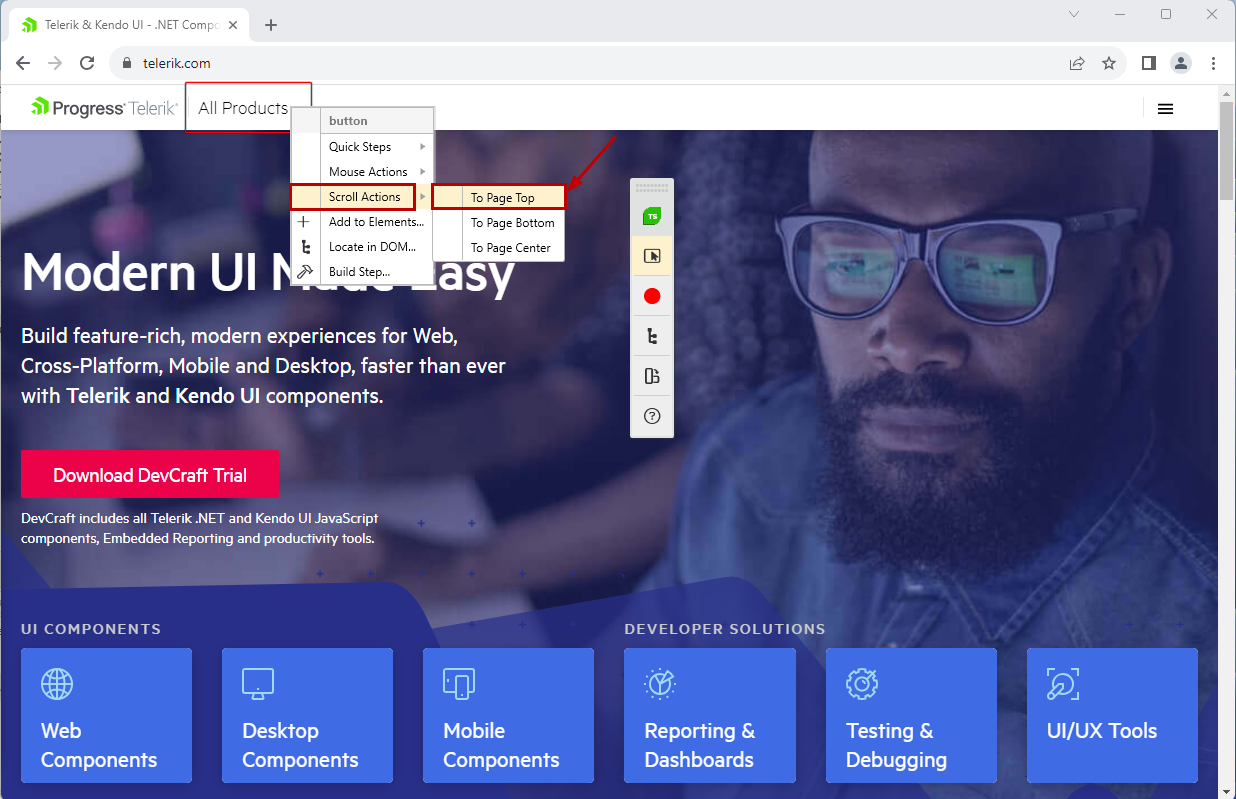
1. Create a test and start a recording session. Navigate to the tested application - in this example we use a web test and the Telerik official page.
2. This sample scenario scrolls the Download DevCraft Trial button to the top of the page to reveal part of the page under. Enable the highlighting and hold the mouse over the button - choose the Scroll to Page Top and add the step.

Create a Scroll Step without Recording Session
Automated test maintenance may require adding new steps in an existing test. For such cases Test Studio provides the options for partial test execution, which allow you to get to a certain point of the test and record the additional steps.
For the cases when the project and scenarios are quite complex, you can add scroll steps for an already recorded element and without starting a recording session. The below list guide you through the steps for this:
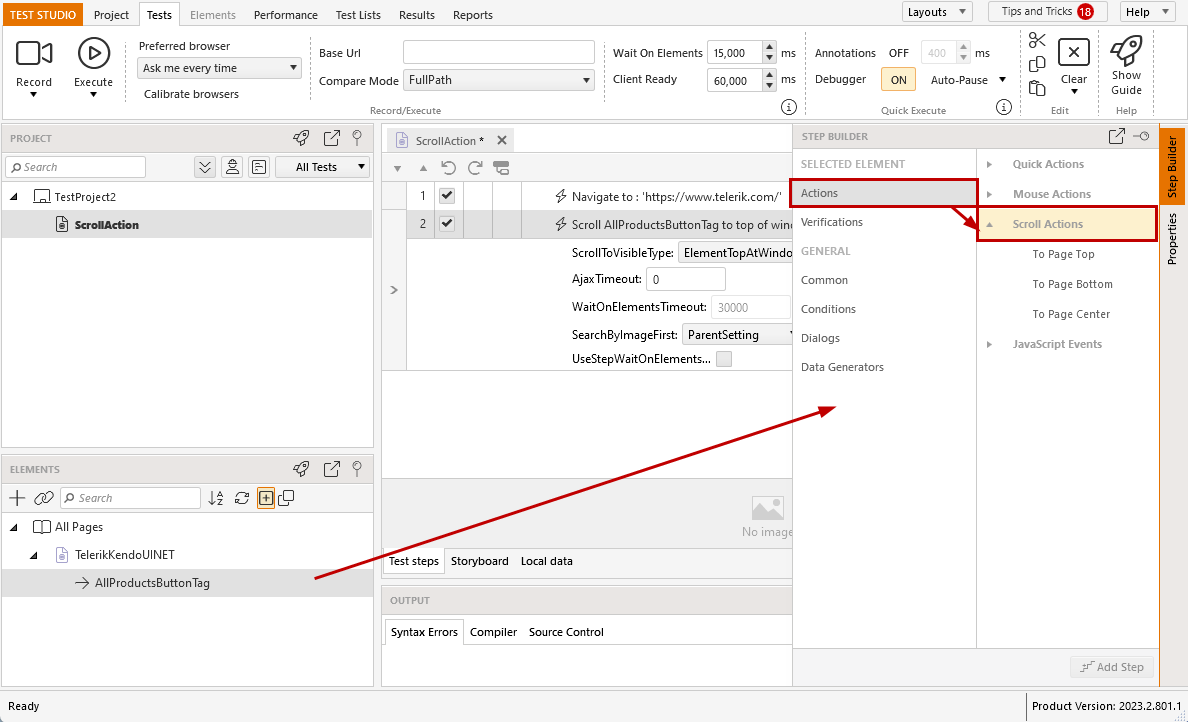
1. Open a test in which you need to add a step. Choose an element from the Elements Explorer.
2. Click the Step Builder pane to activate it. Under the Actions and Verification sections, you can see the options corresponding to the type of selected element.
3. You can choose adding a click step from the Quick Actions list or from the Scroll Actions list. Select the step you need and click the Add Step button to insert the step in the test.

Tip
Check this short video demonstrating how to add a step for an existing element in Test Studio.