Localize the TeamPulse Ideas and Feedback Portal
Localization is the process of changing the text in an application to another language, or locale. TeamPulse takes full advantage of the localization features provided by the .NET Framework, allowing you to customize the Ideas and Feedback portal to the language that best meets your needs.
Getting Started
Finding the Installation Folder using Environment Variables
Before we can customize the Portal, we need to know where on our server the application resides. If you followed the defaults during installation, the location is %ProgramFiles%\Telerik\TeamPulse\FeedbackPortal, where %ProgramFiles% is the default drive and path for installation of software. To quickly determine where your default directory is, open a command window by clicking Start->Run, then type “cmd” without the quotes (see Figure 1).

Once you have a command window open, type “echo %ProgramFiles%” (without the quotes), and you will see the definition of the environment variable (see Figure 2).

Figure 2
Finding the Installation Folder using Internet Information Services (IIS) Manager
The Ideas and Feedback Portal is an ASP.NET application that runs in IIS. To determine where it is running, open up Internet Information Services Manager by clicking on Start –> Administrative Tools –> Internet Information Services (IIS) Manager. Or, from the Run prompt (Start –> Run), type “INETMGR.EXE” without the quotes.
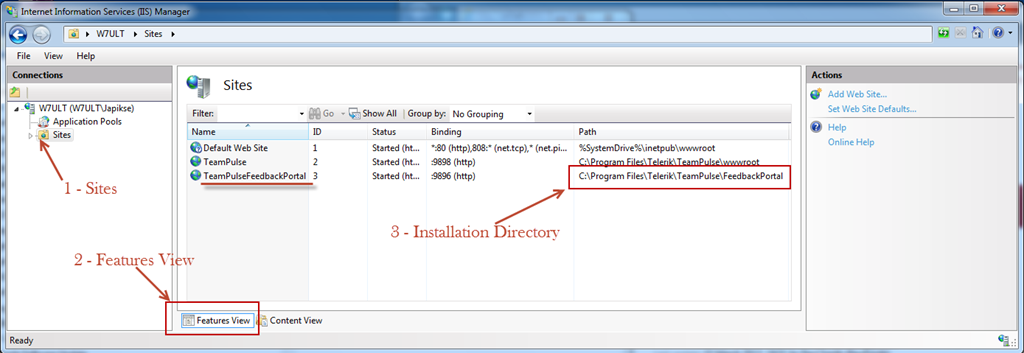
This will bring up a window similar to the one in Figure 3. Expand the Server in the left rail, and click on the “Sites” icon. This will list all of the sites installed on that server. In the center content area of the screen, make sure that the “Features View” tab is selected. This will then list all of the sites and the path to their installation. You can see in this example that the Portal as well as TeamPulse are both installed under the C:\Program Files\Telerik\TeamPulse directory. If your path has an environment variable (such as %SystemDrive%), you can use the technique from the previous section to discover the actual installation path.

Figure 3
Working With Localization Files
Localization files are, in essence, big XML files. All of the strings that can be modified are their own <data> element like in Listing 1. These are the data elements for the “Like” and “Dislike” labels in the Feedback Portal. The strings in the <value> tags are the values that get displayed in the application.
<data name="Dislike" xml:space="preserve"> <value>Dislike</value> </data> <data name="Like" xml:space="preserve"> <value>Like</value> </data>Listing 1
If we want to change the display to Yes for Like and No for Dislike as we change the language to Dutch, we change the XML to what we see in Listing 2.
<data name="Dislike" xml:space="preserve"> <value>Nee</value> </data> <data name="Like" xml:space="preserve"> <value>Ja</value> </data>Listing 2
Ideas and Feedback Portal Localization File
The localization file for the Feedback Portal is located in %installation_directory%\App_GlobalResources directory, where %installation_directory% is the directory where the feedback portal is installed (this can be located as described in the beginning of this article). In that directory is a file named “String.resx”, which is the localization file for the Portal.
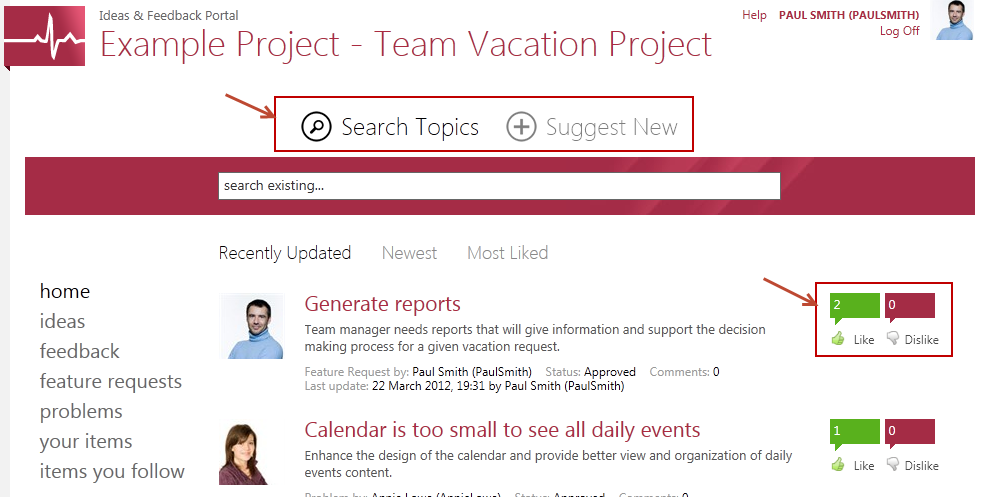
In this example, we want to change the Search Topics/Suggest New text as well as the Like/Dislike text. Figure 4 shows the changes that we want to make.

Figure 4
In this example, we are going to change the language to "Dutch”, but before we do that, we need to determine how we are going to activate the localization.
Updating the Main Resource File
One way is to replace the text in the string.resx file with the changes that we want. Any changes that are made in the strings.resx file that is in the %installation_directory%\App_GlobalResources directory will automatically take effect on the next browser refresh. If you do change the existing file, make sure to make a backup before you start!
Changing the Culture Using the Web.Config
Since there is only currently one resource file, ASP.NET will automatically use that file. If there is more than one, it looks to match the file names with the current “UICulture”. The Culture setting is used for date and numerical formatting, whereas the UI Culture is used for localizing the strings in an application. The naming convention for localization files is “Strings.yy.resx”, where “yy” indicates the culture. “en” for English, “bg” for Bulgarian, “nl” for Dutch, etc.
To change the UICulture for an ASP.NET application, open up the web.config file (found in the %installation_directory% for the Ideas and Feedback Portal), and find the line that reads <system.web>. Add a new line after system.web line as shown in Listing 3 so you can specify the UICulture. In this example, the culture is set to English. NOTE: Please make sure that you enter it exactly like it is written, as it’s case sensitive.
<system.web> <globalization uiCulture="en"/> <!-- rest of config file cut for brevity -> </system.web>Listing 3
Changing the Text to Dutch
First we copy the existing “Strings.resx” file to “Strings.nl.resx”. In the new file, find the four entries that we want to change. These changes that are shown in Listing 4. We also change the web.config file to change the UICulture to “NL”, as shown in Listing 5.
<data name="SearchTopics" xml:space="preserve"> <value>Zoeken Onderwerpen</value> </data> <data name="Suggest" xml:space="preserve"> <value>Suggesties doen voor nieuwe onderwerpen</value> </data> <data name="Dislike" xml:space="preserve"> <value>Nee</value> </data> <data name="Like" xml:space="preserve"> <value>Ja</value> </data>Listing 4
<system.web> <globalization uiCulture="nl"/> <!-- rest of config file cut for brevity --> </system.web>Listing 5
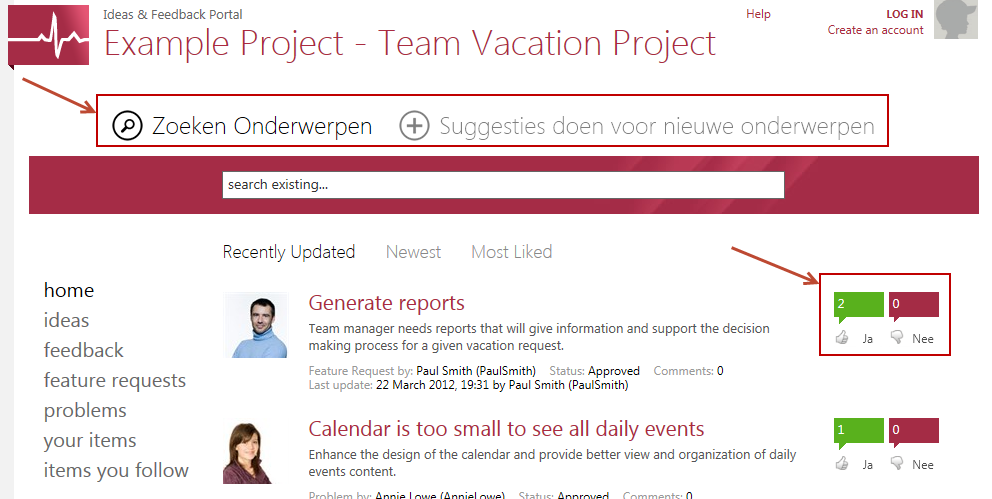
Once those changes are in place, we can refresh our browser and see the (partly) localized Ideas and Feedback Portal (as shown in Figure 5).

Figure 5
In order to translate the Feedback Portal in several languages, you need create several "Strings.xx.resx" files, where "xx" is the language that you want. Then the server will return the file for the current browser culture. To do this you need to modify the config file like following:
<system.web> <globalization uiCulture="auto"/> <!-- rest of config file cut for brevity --> </system.web>Changing the grid localization
In the App_GlobalResources directory you will see files like GridLocalization.de-DE.resx. Those are the files containing the localization of the grid. The grid already comes with some of the most popular culture and you should not do anything if your culture is in the list. If it isn't you can copy some of the existing files and edit in the same way as you will do for the Strings.resx.
Changing the feedback types and statuses
The types of feedback (listed on the left menu, such as ideas, feedback, feature requests, etc) and the available statuses of those items are not configurable via the localization files, but they can be configured within the project settings xml for each of your projects.
For information on how to access and edit your project settings, please see our Editing TeamPulse Project Settings documentation.
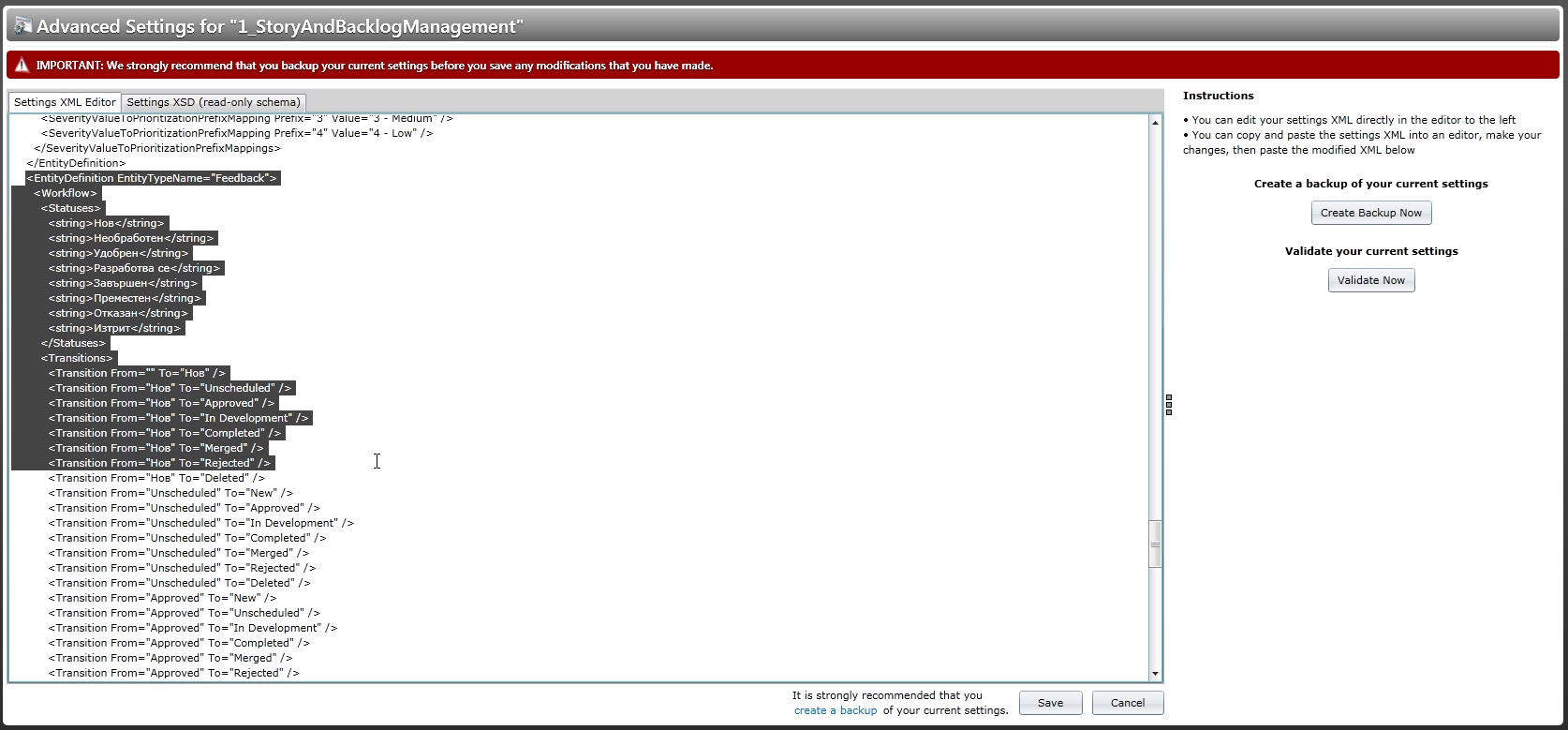
Changing the language of the statuses requires modifying the workflow Status and Transition entries found on the Feedback entity, as shown partially complete in Figure 6.

Figure 6
Changing the language of the types themselves requires modifying the allowed values rule for the Type field of the Feedback entity, as shown in Figure 7.

