AutoCompleteTextView for Xamarin.iOS: Tokens

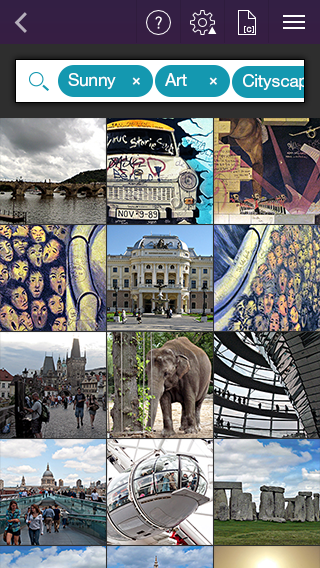
In order to provide better user expirience and complete set of functionalities TKAutoCompleteTextView supports text tokenizing which can be enabled through the DisplayMode property of the TKAutoCompleteTextView.
this.Autocomplete.DisplayMode = TKAutoCompleteDisplayMode.Tokens;
layoutMode property of the TKAutoCompleteTextView. By default vertical wrapping is used.
this.Autocomplete.LayoutMode = TKAutoCompleteLayoutMode.Wrap;
TKAutoCompleteDelegate protocol and implementing the ViewForToken method. You can change variaty of properties to get custom look or you can provide a custom token object.
class AutoCompleteTokensDelegate : TKAutoCompleteDelegate
{
public override TKAutoCompleteTokenView ViewForToken(TKAutoCompleteTextView autocomplete, TKAutoCompleteToken token)
{
TKAutoCompleteTokenView tokenView = new TKAutoCompleteTokenView(token);
tokenView.BackgroundColor = UIColor.LightGray;
tokenView.Layer.CornerRadius = 10;
tokenView.ImageView.Layer.CornerRadius = 3;
return tokenView;
}
}
AutoCompleteTextView Token demo can be found in our Native Xamarin.iOS examples.