Alert for Xamarin.iOS: Animations
TKAlert supports tree predefined show/dismiss animations:
| Animation Type | Figures |
|---|---|
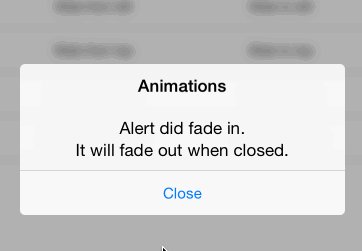
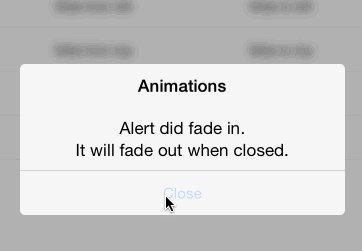
| Fade |  |
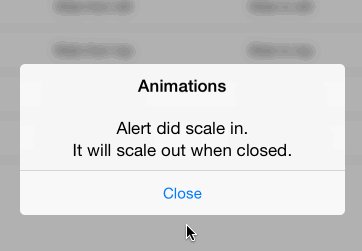
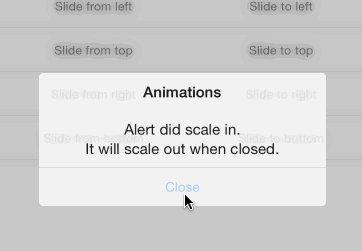
| Scale |  |
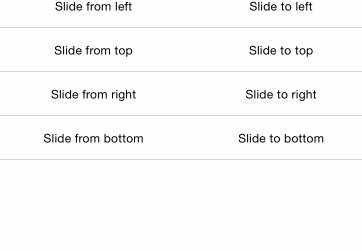
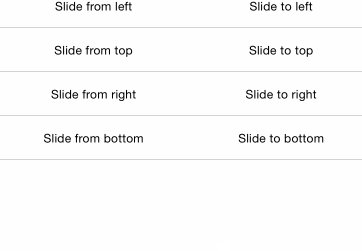
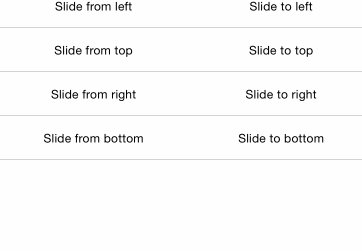
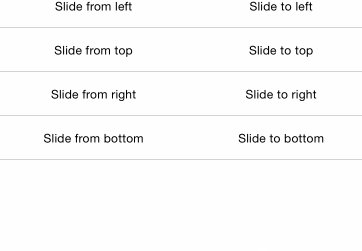
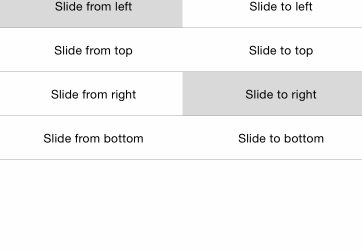
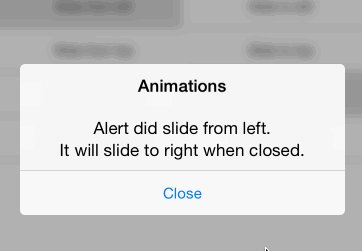
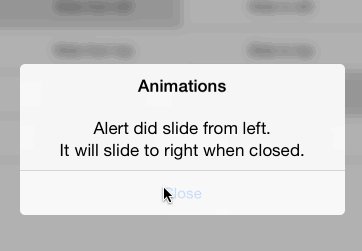
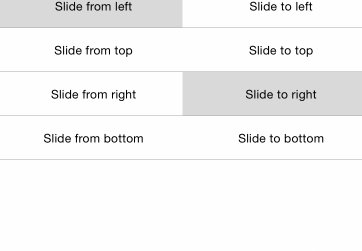
| Slide |  |
In order to get a real understanding of how the animations look and feel, check the Demo application that ships with the UI for Xamarin suite.
These animations can be applied when TKAlert is being shown or dismissed.
Appear/hide animations
Those animations are applied when showing/dismissing the alert. You can add appear/hide animation by setting the ShowAnimation and DismissAnimation property of TKAlertStyle:
alert.Style.ShowAnimation = TKAlertAnimation.Scale;
alert.Style.DismissAnimation = TKAlertAnimation.Scale;
Gesture animations
TKAlert can recognize gestures. This allows end-users to dismiss the alert with a swipe or a tap gesture. Enabling gesture recognition in TKAlert could be done as fallows:
alert.DismissMode = TKAlertDismissMode.Tap;
Animations duration
Animations are controlled by setting properties of TKAlert class. The animation duration is controlled by setting the AnimationDuration property:
alert.AnimationDuration = 0.5f;
Demos for Alert Animaions can be found in our Native Xamarin.iOS examples.