Overview
Telerik Expander for Xamarin helps you save screen space by presenting content in an expandable container that can be easily expanded/collapsed by tapping on the header of the control.
The Expander is part of Telerik UI for Xamarin, a
professional grade UI component library for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
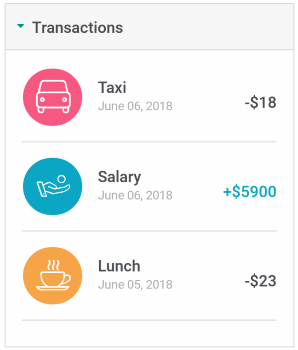
Figure 1: RadExpander Overview

Key features
- Collapsed/expanded states: RadExpander provides an expandable area which can host content of your choice. The end users could show or hide this content by interacting with the Header of the control.
- Highly customizable Header: You have full control over the visual appearance of the Header of the control, for more info on this check here.
- Animation while expanding/collapsing: RadExpander provides slick customizable animation played while the expandable content is expanded/collapsed, for additional info go here.
- Border Styling: You could apply various Border color and thickness of RadExpander to make it consistent with the design of your app.
- Theming: RadExpander comes with built-in theming support that allows you to easily build slick interfaces with the look-and-feel of a predefined theme.