Getting Started
This article will guide you through the steps needed to add a basic RadExpander control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadExpander control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadExpander component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadExpander control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadExpander definition:
<telerikPrimitives:RadExpander x:Name="expander" HeaderText="More Options">
<telerikPrimitives:RadExpander.Content>
<StackLayout Margin="10, 20, 10, 20">
<StackLayout Orientation="Horizontal" Spacing="10">
<telerikPrimitives:RadCheckBox />
<Label Text="Make my profile private" />
</StackLayout>
<StackLayout Orientation="Horizontal" Spacing="10">
<telerikPrimitives:RadCheckBox />
<Label Text="Only show my posts to people who follow me" />
</StackLayout>
</StackLayout>
</telerikPrimitives:RadExpander.Content>
</telerikPrimitives:RadExpander>
var expander = new RadExpander { HeaderText = "More Options" };
var stackContainer = new StackLayout { Margin = new Thickness(10, 20, 10, 20) };
var firstCheckboxStack = new StackLayout { Orientation = StackOrientation.Horizontal, Margin = new Thickness(10) };
firstCheckboxStack.Children.Add(new RadCheckBox());
firstCheckboxStack.Children.Add(new Label { Text = "Make my profile private" });
stackContainer.Children.Add(firstCheckboxStack);
var secondCheckboxStack = new StackLayout { Orientation = StackOrientation.Horizontal, Margin = new Thickness(10, 20, 10, 20) };
secondCheckboxStack.Children.Add(new RadCheckBox());
secondCheckboxStack.Children.Add(new Label { Text = "Only show my posts to people who follow me" });
stackContainer.Children.Add(secondCheckboxStack);
expander.Content = stackContainer;
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
using Telerik.XamarinForms.Primitives;
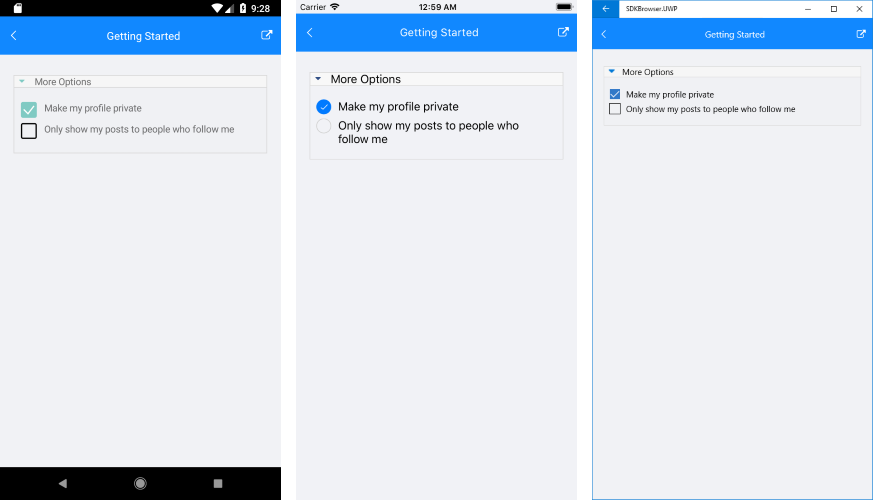
This is the result:

SDK Browser and QSF applications contain different examples that show RadExpander's main features. You can find the applications in the Examples and QSF folders of your local Telerik UI for Xamarin installation.