Getting Started with DataGrid for Xamarin Moile Blazor Bindings
This article will guide you through the steps needed to add a basic RadDataGrid control in your application.
1. Setting up the app
Take a look at the Getting Started article how to setup the Telerik Blazor Mobile Bindings for Xamarin project.
2. Adding the required Telerik references
You have two options:
Add the Telerik.UI.for.Xamarin.Blazor Nuget package following the instructions in Telerik NuGet package server topic.
Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadDataGrid component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Blazor.DataControls.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataGrid.dll Telerik.XamarinForms.SkiaSharp.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Data.dll Telerik.Xamarin.Android.Input.dll Telerik.Xamarin.Android.List.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataControls.dll Telerik.XamarinForms.DataGrid.dll Telerik.XamarinForms.Input.dll Telerik.XamarinForms.Primitives.dll Telerik.XamarinForms.SkiaSharp.dll |
| iOS | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.DataGrid.dll Telerik.XamarinForms.SkiaSharp.dll |
RadDataGrid is rendered via the SkiaSharp graphics library so you need to install also SkiaSharp and SkiaSharp.Views.Forms in all projects of the Xamarin solution (portable, android, ios, etc).
3. Adding RadDataGrid control
Example
here is a sample DataGrid definition:
<Grid>
<Layout>
<RowDefinition GridUnitType="GridUnitType.Star" />
</Layout>
<Contents>
<GridCell>
<RadDataGrid ItemsSource="@ItemSource"
UserGroupMode="Telerik.XamarinForms.DataGrid.DataGridUserGroupMode.Auto"
UserEditMode="Telerik.XamarinForms.DataGrid.DataGridUserEditMode.Cell"
UserFilterMode="Telerik.XamarinForms.DataGrid.DataGridUserFilterMode.Auto"/>
</GridCell>
</Contents>
</Grid>
@code
{
public ObservableCollection<Data> ItemSource { get; set; }
protected override void OnInitialized()
{
base.OnInitialized();
this.ItemSource = new ObservableCollection<Data>
{
new Data { Country = "India", Capital = "New Delhi" },
new Data { Country = "South Africa", Capital = "Cape Town" },
new Data { Country = "Nigeria", Capital = "Abuja" },
new Data { Country = "Singapore", Capital = "Singapore" }
};
}
}
and the Data model used:
public class Data
{
public string Country { get; set; }
public string Capital { get; set; }
}
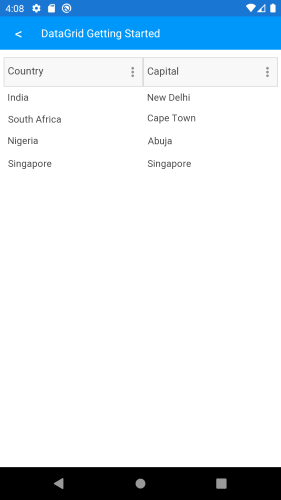
Here is the result: