Getting Started
This article will guide you through the steps needed to add a basic RadAutoCompleteView control in your application.
1. Setting up the app
Take a look at the Getting Started article how to setup the Telerik Blazor Mobile Bindings for Xamarin project.
2. Adding the required Telerik references
You have two options:
Add the Telerik.UI.for.Xamarin.Blazor Nuget package following the instructions in Telerik NuGet package server topic.
Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadAutoCompleteView component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Blazor.Input.dll Telerik.XamarinForms.Input.dll |
| Android | Telerik.Xamarin.Android.Input.dll Telerik.XamarinForms.Input.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Input.dll |
After that we need to add the Telerik.XamarinForms.Blazor.Input in our _Imports.razor page:
@using Telerik.XamarinForms.Blazor.Input;
3. Adding RadAutoCompleteView control
<ContentView>
<StackLayout>
<RadAutoCompleteView ItemsSource="@AcvItemSource"
Watermark="Search here..." />
</StackLayout>
</ContentView>
@code
{
public List<string> AcvItemSource { get; set; }
protected override void OnInitialized()
{
base.OnInitialized();
this.AcvItemSource = new List<string>()
{
"Freda Curtis",
"Jeffery Francis",
"Eva Lawson",
"Emmett Santos",
"Theresa Bryan",
"Jenny Fuller",
"Terrell Norris",
"Eric Wheeler",
"Julius Clayton",
"Alfredo Thornton",
"Roberto Romero",
"Orlando Mathis",
"Eduardo Thomas",
"Harry Douglas"
};
}
}
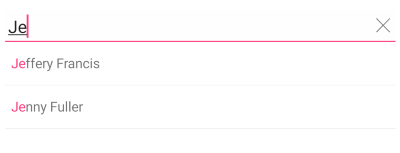
Here is the result: