Map Legend
The RadMap control introduces the MapLegend object. It allows you to display a legend for a particular Information Layer inside the RadMap control. This topic will explain you the following:
Using the MapLegend object
The MapLegend object shouldn't be defined in the context of the RadMap control. It can be defined in any part of the UserControl. Here is an example of a RadMap that doesn't uses its default layout and a MapLegend that appears in the bottom right corner of the map.
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480"
UseDefaultLayout="False">
</telerik:RadMap>
<telerik:MapLegend x:Name="mapLegend">
</telerik:MapLegend>
At this point the MapLegend is not connected to the RadMap and the RadMap doesn't display any data, that should be reflected in the legend. Here is a RadMap that displays the world countries, read from an ESRI Shapefile. It uses its Colorizer property to color each country in different color depending on its area. On the other side the MapLegend object is connected to the InformationLayer displaying the countries via its Layer property.
You can learn more about the MapShapeReader in the Shape Reader help topic.
The MapLegend creates the items in the legend on the basis of the ColorMeasureScale object set to the Colorizer property of the Information Layer.
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480"
UseDefaultLayout="False">
<telerik:InformationLayer x:Name="informationLayer">
<telerik:InformationLayer.Reader>
<telerik:MapShapeReader DataSource="/Silverlight.Help.RadMapSamples;component/Data/world.dbf"
Source="/Silverlight.Help.RadMapSamples;component/Data/world.shp" />
</telerik:InformationLayer.Reader>
<telerik:InformationLayer.Colorizer>
<telerik:ColorMeasureScale ExtendedPropertyName="SQKM"
Mode="Count"
TickMarkCount="7">
<telerik:ColorMeasureScale.ShapeFillCollection>
<telerik:MapShapeFill Fill="#FFF0D9"
Stroke="#B1946D"
StrokeThickness="1" />
<telerik:MapShapeFill Fill="#FFE4BA"
Stroke="#B1946D"
StrokeThickness="1" />
<telerik:MapShapeFill Fill="#FFDBA3"
Stroke="#B1946D"
StrokeThickness="1" />
<telerik:MapShapeFill Fill="#FFD28D"
Stroke="#B1946D"
StrokeThickness="1" />
<telerik:MapShapeFill Fill="#FFBF5C"
Stroke="#B1946D"
StrokeThickness="1" />
<telerik:MapShapeFill Fill="#FFAF33"
Stroke="#B1946D"
StrokeThickness="1" />
<telerik:MapShapeFill Fill="#E2942D"
Stroke="#B1946D"
StrokeThickness="1" />
</telerik:ColorMeasureScale.ShapeFillCollection>
<telerik:ColorMeasureScale.HighlightFillCollection>
<telerik:MapShapeFill Fill="Orange"
Stroke="#B1946D"
StrokeThickness="1" />
</telerik:ColorMeasureScale.HighlightFillCollection>
</telerik:ColorMeasureScale>
</telerik:InformationLayer.Colorizer>
</telerik:InformationLayer>
</telerik:RadMap>
<telerik:MapLegend x:Name="mapLegend"
Layer="{Binding ElementName=informationLayer}"
VerticalAlignment="Bottom"
HorizontalAlignment="Right">
</telerik:MapLegend>
this.radMap.Provider = new EmptyProvider();
Me.radMap.Provider = New EmptyProvider()
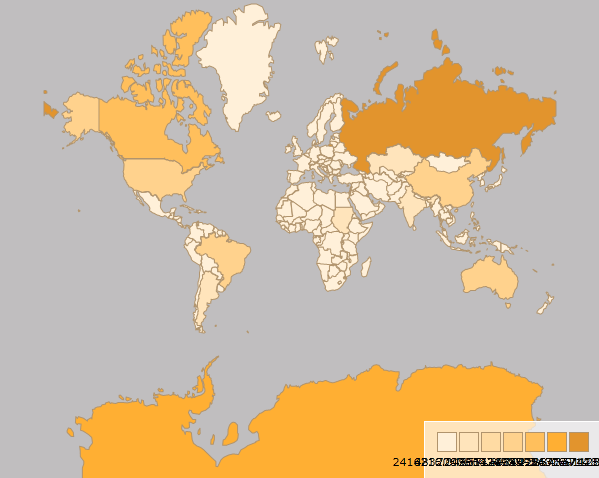
Here is a snapshot of the result.
To learn how to configure the appearance of the MapLegend and its items read the next section.

Configuring the Map Legend
To configure the appearance of the MapLegend you can use the following properties:
Format - specifies the format string for the labels of the legend items.
Header - specifies the content for the header of the legend. It is of type object and can be used as any other content property. Additionally you can use the HeaderTemplate and HeaderTemplateSelecotr properties with it.
MarkerSize - specifies the size of the marker inside the legend item.
MarkerSpacing - specifies the spacing between the legend items.
MarkerRadiusX - specifies the X radius for the marker inside the legend item.
MarkerRadiusY - specifies the Y radius for the marker inside the legend item
LabelLayout - specifies whether the Label should be position in the center of the item or between the items.
LabelLocation - specifies whether the label should be positioned in the top left corner or in the bottom right one.
Orientation - specifies whether the order of the items in the legend should be vertical or horizontal.
Since Q2 2011 you are allowed of using an arbitrary strings as map range labels in the MapLegend control. For the purpose - the MaxOutput and MinOutput properties of the MapRange class can be used. If these properties have not null and non-empty value, they will be used by MapLegend as range label.
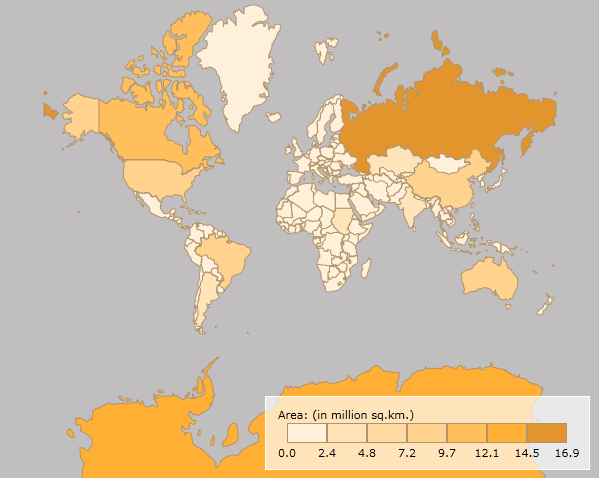
Here is an example of a MapLegend configured via these properties:
Defining format strings in XAML can be done in the following way - {}:{0:your format string}. To learn more about formatting visit the Formatting Overview chapter in MSDN.
<telerik:MapLegend x:Name="mapLegend"
Layer="{Binding ElementName=informationLayer}"
Header="Area (in million sq.km.):"
VerticalAlignment="Bottom"
HorizontalAlignment="Right"
Format="{}{0:0,,.0}"
MarkerSize="40,20"
MarkerSpacing="0"
LabelLayout="Between"
LabelLocation="BottomRight"
Margin="0,0,10,10">
</telerik:MapLegend>
Here is a snapshot of the result: