How to Bind to Business Objects
This article will demonstrate how to bind the RadGauge indicator properties to business objects.
In this example we will use the RadLinearGauge control to display some temperature ranges and update the temperature value through a view model.
-
First, let us create a ViewModel class. It is important that the ViewModel implements the INotifyPropertyChanged interface and raises the PropertyChanged event for the properties that will be updated runtime. This will be achieved by inheriting the ViewModelBase class from the "Telerik.Core" namespace, which implements that interface.
Example 1: Creating the ViewModel
public class ViewModel : ViewModelBase { private double temperature; public ViewModel() { this.Temperature = 35; this.Min = 20; this.Average = 30; this.Max = 50; } public double Temperature { get { return this.temperature; } set { if (this.temperature != value) { this.temperature = value; this.OnPropertyChanged("Temperature"); } } } public double Min { get; set; } public double Average { get; set; } public double Max { get; set; } } -
Then, let us create the RadLinearGauge control with several indicators.
Example 2: Setting up the view
<Grid xmlns:dataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization"> <dataVisualization:RadLinearGauge MaxValue="100" MinValue="0" Orientation="Vertical" Height="300"> <dataVisualization:RadLinearGauge.DataContext> <local:ViewModel/> </dataVisualization:RadLinearGauge.DataContext> <dataVisualization:SegmentedLinearGaugeIndicator Value="100" > <dataVisualization:BarIndicatorSegment Stroke="Green" Length="{Binding Min}"/> <dataVisualization:BarIndicatorSegment Stroke="Orange" Length="{Binding Average}"/> <dataVisualization:BarIndicatorSegment Stroke="Red" Length="{Binding Max}"/> </dataVisualization:SegmentedLinearGaugeIndicator> <dataVisualization:MarkerGaugeIndicator Value="{Binding Temperature}"> <dataVisualization:MarkerGaugeIndicator.Content> <TextBlock Foreground="Gray" Margin="0,0,50,0"> <Run Text="{Binding Temperature}"/> <Run Text="°C"/> </TextBlock> </dataVisualization:MarkerGaugeIndicator.Content> </dataVisualization:MarkerGaugeIndicator> <dataVisualization:MarkerGaugeIndicator Value="{Binding Temperature}"> <dataVisualization:MarkerGaugeIndicator.Content> <Rectangle Fill="Gray" Width="10" Height="10"/> </dataVisualization:MarkerGaugeIndicator.Content> </dataVisualization:MarkerGaugeIndicator> </dataVisualization:RadLinearGauge> </Grid> -
Now, if we update the Temperature property, the RadLinearGauge will update its indicators.
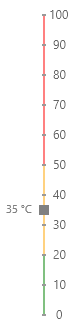
Figure 1: Result from Examples 1 and 2