DelegateGroupDescriptor
The difference between the DelegateGroupDescriptor and the PropertyGroupDescriptor is that the DelegateGroupDescriptor groups data by a custom key, while the PropertyGroupDescriptor groups by a defined key, which is a property from our model.
Adding a DelegateGroupDescriptor
To use a DelegateSortDescriptor, create a class that implements the IKeyLookup interface which will return the key you want to group by. Then, you need to add the DelegateGroupDescriptor to the GroupDescriptors collection and set its KeyLookUp property as shown in the following example. The DataGrid is populated with data in the same manner as demonstrated in the Populate the DataGrid with Data example from the PropertyGroupDescriptor article.
Define the DataGrid in XAML
<Grid xmlns:grid="using:Telerik.UI.Xaml.Controls.Grid"
xmlns:dataCore="using:Telerik.Data.Core">
<grid:RadDataGrid Width="600" Height="460" x:Name="grid">
<grid:RadDataGrid.GroupDescriptors>
<dataCore:DelegateGroupDescriptor>
<dataCore:DelegateGroupDescriptor.KeyLookup>
<local:CustomIKeyLookup/>
</dataCore:DelegateGroupDescriptor.KeyLookup>
</dataCore:DelegateGroupDescriptor>
</grid:RadDataGrid.GroupDescriptors>
</grid:RadDataGrid>
</Grid>
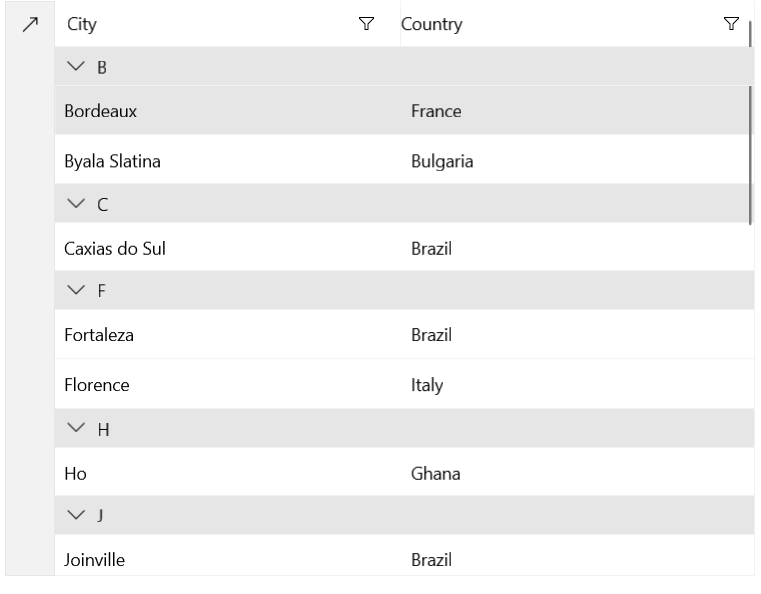
IKeyLookup interface. The GetKey method will receive an instance of our custom object. In this case, you will group the grid items by the first letter of a city.
Define the CustomIKeyLookup Class
public class CustomIKeyLookup : IKeyLookup
{
public object GetKey(object instance)
{
return (instance as Data).City[0];
}
}