Filtering Overview
The DataGrid provides a built-in filtering functionality that allows the user to easily filter data by one or more columns. Everything that can be achieved by the end user through the UI can also be done in code by using the API exposed by the component.
Filtering UI
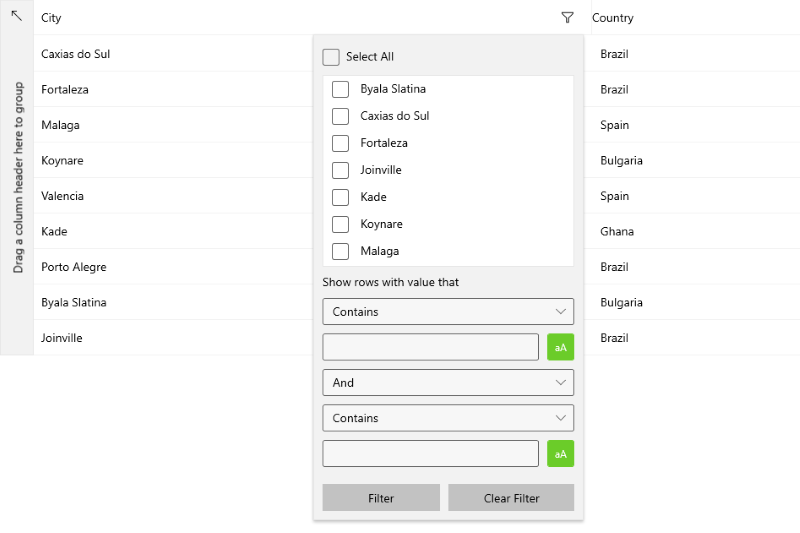
The built-in filtering UI allows the user to easily filter data by column values. The filtering functionality will be enabled out-of-the-box for most .NET primitive types such as strings, numeric types, DateTimes, and so on.

As can be seen in the image above, the default filtering UI consists of two parts—a distinct filters list and two field filters.
If you want to hide the top part of this UI (the distinct values) for a particular column, you can set the ShowDistinctValuesFilter property of the respective column to False.
Hide the Distinct Values List
<grid:DataGridTextColumn PropertyName="City" ShowDistinctValuesFilter="False" />
UserFilterMode property of the DataGrid to enable or disable the filtering UI as a whole.
Disable the Filtering Functionality
<grid:RadDataGrid UserFilterMode="Disabled" />
CanUserFilter property of that column.
Disable the Filtering Functionality of a Column
<grid:DataGridTextColumn PropertyName="City" CanUserFilter="False" />
Filtering Modes
The DataGrid supports the following filter modes that depend on the value of its ColumnDataOperationsMode property.
-
(Default) Inline Filter UI—The
ColumnDataOperationsModeis set toInline. The Filter UI is integrated in the column header and is represented by a filtering funnel which can be clicked to open the filtering popup.Inline ColumnDataOperationsMode

-
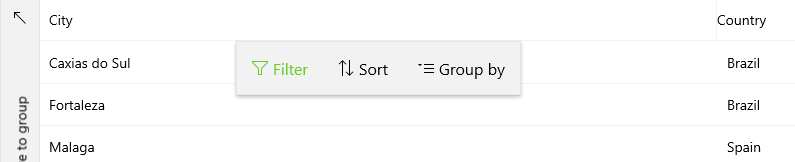
Flyout Filter UI—The
ColumnDataOperationsModeis set toFlyout. The Filter UI is displayed with slide animation from the top of the grid. To open it, click the header cell of the column.Column Data Operations Menu

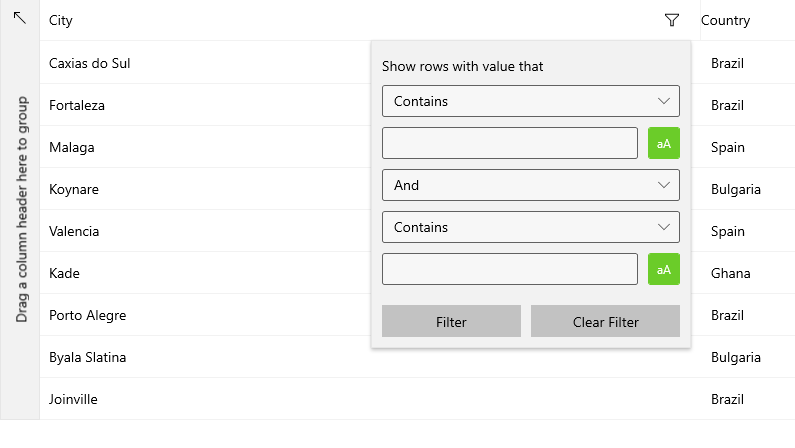
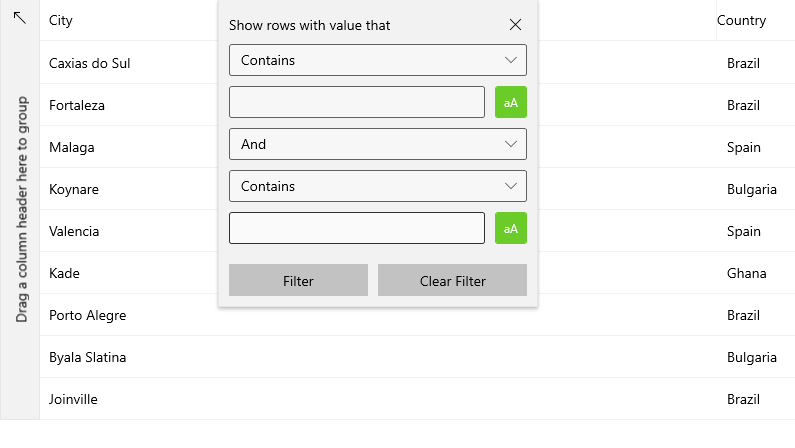
If you then click on the Filter button, you will be presented with the filtering flyout.
Flyout ColumnDataOperationsMode

Set the ColumnDataOperationsMode
<grid:RadDataGrid ColumnDataOperationsMode="Flyout" />
Programmatic Filtering
The DataGrid also allows you to implement programmatic filtering by adding FilterDescriptors to its FilterDescriptors collection.
- The
PropertyFilterDescriptorprovides the following options: - Delegate Filter Descriptor