Implement a Legend Control in Unbound Mode
The RadLegendControl allows a complete customization of the legend items. If you don’t want the content of the legend to be bound to a chart, then you can specify the items explicitly by adding LegendItem items to the LegendItems collection.
Example
Examples 1 and 2 show to implement a RadLegendControl for a BarSeries, where each legend item is defined independently of the chart.
Example 1: Defining the model and viewmodel
public class CustomPoint
{
public double Value { get; set; }
public string Category { get; set; }
}
public class ViewModel
{
public ViewModel()
{
this.SeriesData = new List<CustomPoint>()
{
new CustomPoint { Category = "Dogs", Value = 10 },
new CustomPoint { Category = "Cats", Value = 14 },
new CustomPoint { Category = "Birds", Value = 5 },
};
}
public List<CustomPoint> SeriesData { get; set; }
}
Example 2: Defining the RadCartesianChart and RadLegendControl
<Grid xmlns:telerikChart="using:Telerik.UI.Xaml.Controls.Chart"
xmlns:telerikPrimitives="using:Telerik.UI.Xaml.Controls.Primitives">
<telerikChart:RadCartesianChart PaletteName="DefaultLight" Width="300" Height="200">
<telerikChart:RadCartesianChart.DataContext>
<local:ViewModel/>
</telerikChart:RadCartesianChart.DataContext>
<telerikChart:BarSeries ItemsSource="{Binding SeriesData}" PaletteMode="DataPoint">
<telerikChart:BarSeries.HorizontalAxis>
<telerikChart:CategoricalAxis/>
</telerikChart:BarSeries.HorizontalAxis>
<telerikChart:BarSeries.VerticalAxis>
<telerikChart:LinearAxis/>
</telerikChart:BarSeries.VerticalAxis>
<telerikChart:BarSeries.CategoryBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Category"/>
</telerikChart:BarSeries.CategoryBinding>
<telerikChart:BarSeries.ValueBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Value"/>
</telerikChart:BarSeries.ValueBinding>
</telerikChart:BarSeries>
</telerikChart:RadCartesianChart>
<telerikPrimitives:RadLegendControl>
<telerikPrimitives:RadLegendControl.LegendItems>
<telerikPrimitives:LegendItem Fill="#1E98E4" Stroke="#1E98E4" Title="Dogs"/>
<telerikPrimitives:LegendItem Fill="#FFC500" Stroke="#FFC500" Title="Cats"/>
<telerikPrimitives:LegendItem Fill="#FF2A00" Stroke="#FF2A00" Title="Birds"/>
</telerikPrimitives:RadLegendControl.LegendItems>
</telerikPrimitives:RadLegendControl>
</Grid>
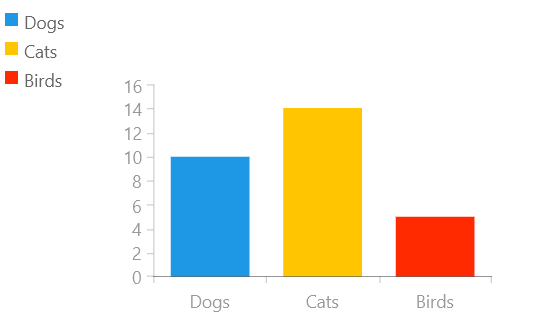
Figure 1: Unbound RadLegendControl