Customizing Appearance
This article shows how you can change the back color of the control at design time.
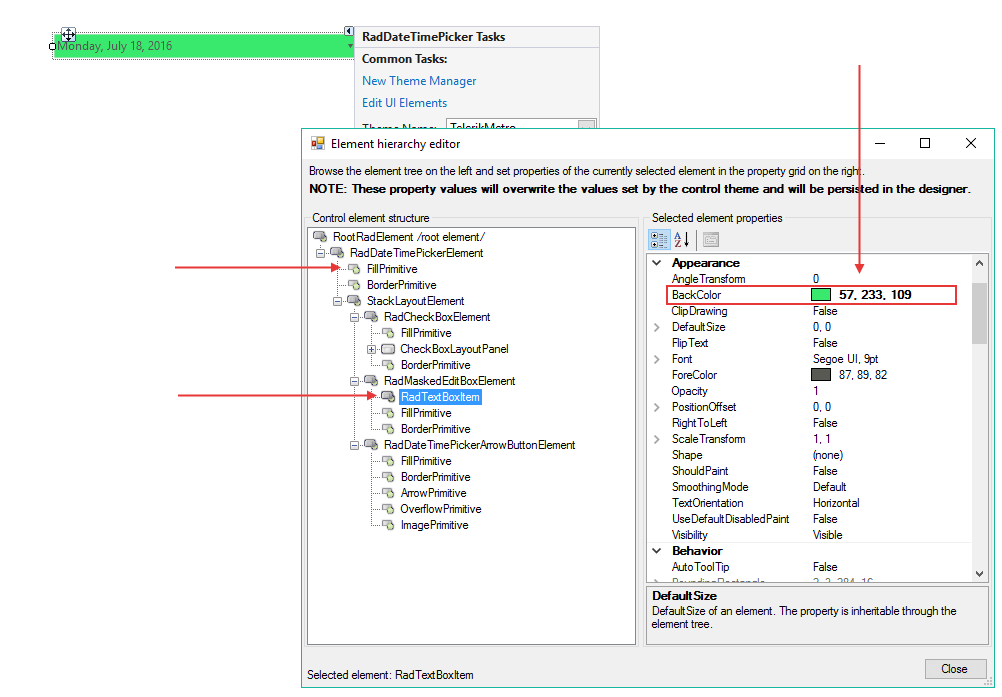
- Open the Element Hierachy editor from the smart tag.
- Change the BackColor property of RadTextBoxItem and the FillPrimitive of RadDateTimePicker element: