Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadDropDownList.
Design time
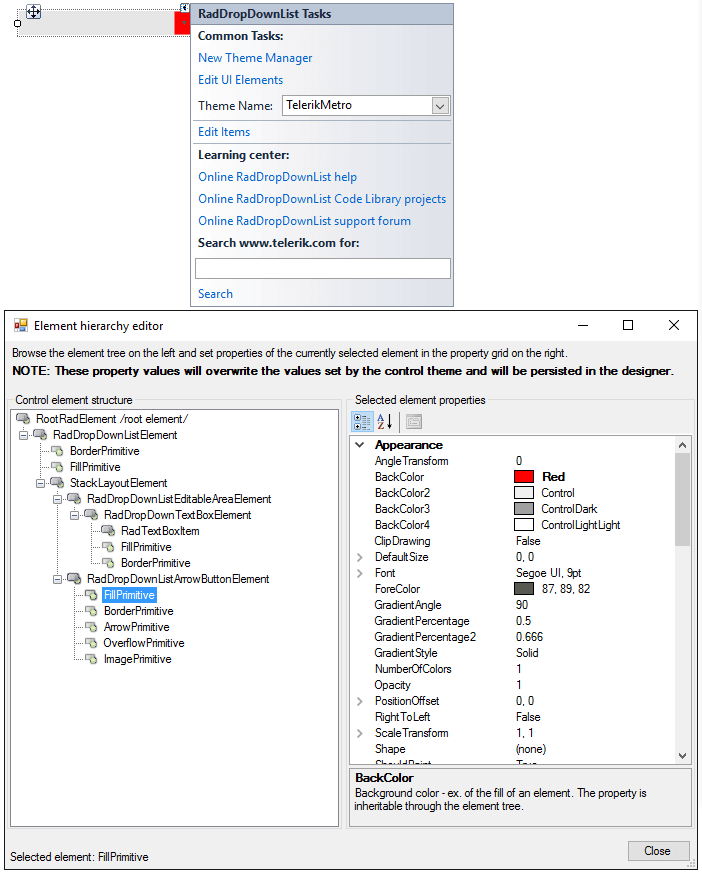
You can access and modify the style for different elements in RadDropDownList by using the Element hierarchy editor.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
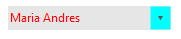
Figure 2: Customize elements

Customize elements
this.radDropDownList1.DropDownListElement.ArrowButton.Fill.BackColor = Color.Aqua;
this.radDropDownList1.DropDownListElement.EditableElement.ForeColor = Color.Red;
Me.radDropDownList1.DropDownListElement.ArrowButton.Fill.BackColor = Color.Aqua
Me.radDropDownList1.DropDownListElement.EditableElement.ForeColor = Color.Red
In order to style the pop-up items it is suitable to use the VisualItemFormatting event.