Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadDropDownButton.
Design time
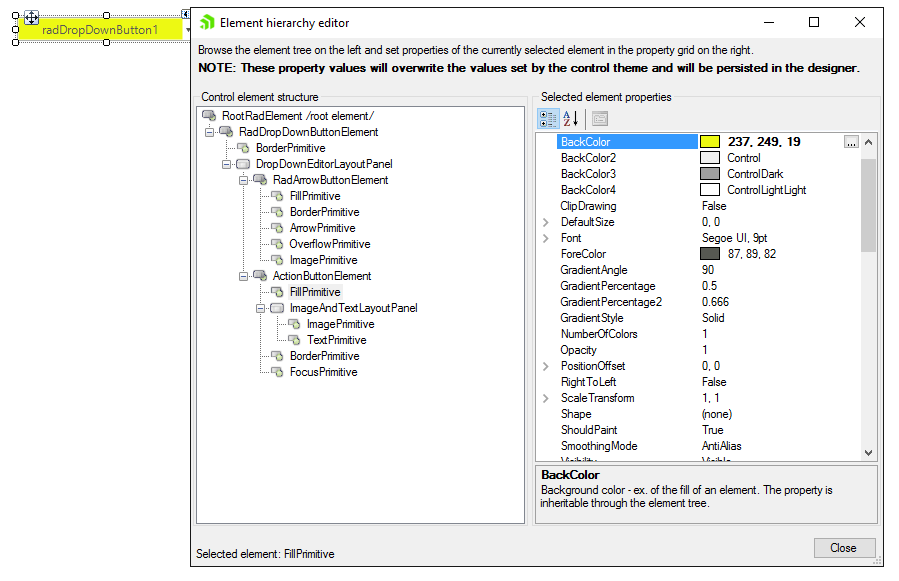
You can access and modify the style for different elements in RadDropDownButton by using the Element hierarchy editor. It can be accessed by selecting the Edit UI Elements item from the Smart Tag.
Figure 1: Element hierarchy editor

Programmatically
You can customize the nested elements at run time as well:
Figure 2: Customize elements

Customize elements
this.radDropDownButton1.DropDownButtonElement.ActionButton.ButtonFillElement.BackColor = Color.Red;
this.radDropDownButton1.DropDownButtonElement.ActionButton.ForeColor = Color.Yellow;
this.radDropDownButton1.DropDownButtonElement.ArrowButton.Fill.BackColor = Color.Yellow;
this.radDropDownButton1.DropDownButtonElement.ArrowButton.Border.BoxStyle = Telerik.WinControls.BorderBoxStyle.SingleBorder;
this.radDropDownButton1.DropDownButtonElement.ArrowButton.Border.ForeColor = Color.Black;
Me.radDropDownButton1.DropDownButtonElement.ActionButton.ButtonFillElement.BackColor = Color.Red
Me.radDropDownButton1.DropDownButtonElement.ActionButton.ForeColor = Color.Yellow
Me.radDropDownButton1.DropDownButtonElement.ArrowButton.Fill.BackColor = Color.Yellow
Me.radDropDownButton1.DropDownButtonElement.ArrowButton.Border.BoxStyle = Telerik.WinControls.BorderBoxStyle.SingleBorder
Me.radDropDownButton1.DropDownButtonElement.ArrowButton.Border.ForeColor = Color.Black