Implement a Legend Control in Unbound Mode
The RadLegendControl allows a complete customization of the legend items - if you don’t want the content of the legend to be bound to a chart, then you can specify the items explicitly by adding LegendItem items to the LegendItems collection.
Example
The following example demonstrates how to implement a RadLegendControl for a BarSeries in unbound mode:

-
First, create a class that will represent a single DataPoint:
public class CustomPoint { public double Value { get; set; } public string Category { get; set; } } -
Then, create a ViewModel class to hold a collection of points:
public class ViewModel { public ViewModel() { this.SeriesData = new List<CustomPoint>() { new CustomPoint { Category = "Dogs", Value = 10 }, new CustomPoint { Category = "Cats", Value = 14 }, new CustomPoint { Category = "Birds", Value = 5 }, }; } public List<CustomPoint> SeriesData { get; set; } } -
Create the RadCartesianChart in XAML:
<telerikChart:RadCartesianChart PaletteName="DefaultDark" Width="200" Height="200"> <telerikChart:RadCartesianChart.DataContext> <local:ViewModel/> </telerikChart:RadCartesianChart.DataContext> <telerikChart:BarSeries ItemsSource="{Binding SeriesData}" PaletteMode="DataPoint"> <telerikChart:BarSeries.HorizontalAxis> <telerikChart:CategoricalAxis/> </telerikChart:BarSeries.HorizontalAxis> <telerikChart:BarSeries.VerticalAxis> <telerikChart:LinearAxis/> </telerikChart:BarSeries.VerticalAxis> <telerikChart:BarSeries.CategoryBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Category"/> </telerikChart:BarSeries.CategoryBinding> <telerikChart:BarSeries.ValueBinding> <telerikChart:PropertyNameDataPointBinding PropertyName="Value"/> </telerikChart:BarSeries.ValueBinding> </telerikChart:BarSeries> </telerikChart:RadCartesianChart> -
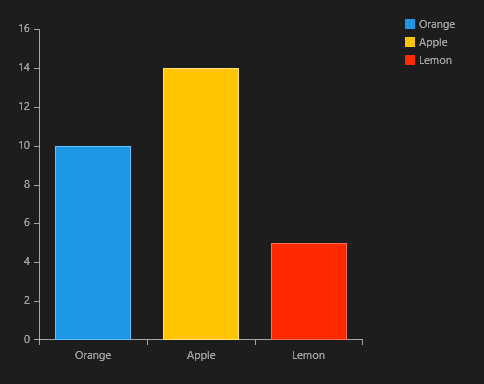
Finally, create the RadLegendControl using XAML specifying each legend item independently of the chart.
<telerikPrimitives:RadLegendControl> <telerikPrimitives:RadLegendControl.LegendItems> <telerikPrimitives:LegendItem Fill="#1E98E4" Stroke="#1E98E4" Title="Dogs"/> <telerikPrimitives:LegendItem Fill="#FFC500" Stroke="#FFC500" Title="Cats"/> <telerikPrimitives:LegendItem Fill="#FF2A00" Stroke="#FF2A00" Title="Birds"/> </telerikPrimitives:RadLegendControl.LegendItems> </telerikPrimitives:RadLegendControl>