Switching Themes at Design-time
The UI for WPF suite provides a mechanism that allows you to change the application theme at design-time with a few clicks.
This mechanism is available only when the implicit styles theming is used. In order to use it you will need to reference the NoXaml version of the Telerik assemblies.
The following example demonstrates how the feature works in few easy steps.
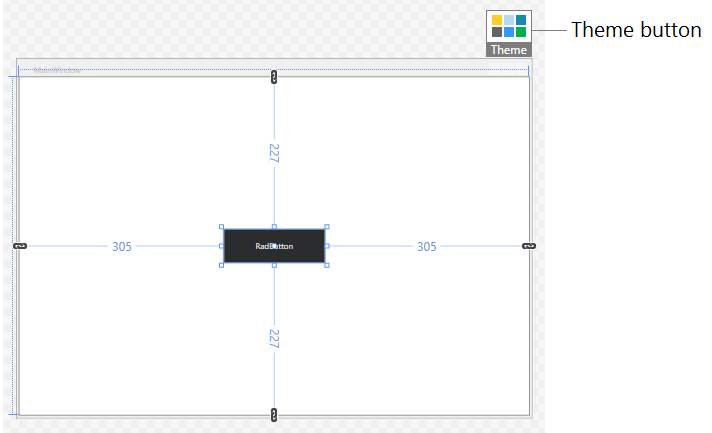
Select a Rad-control in the Visual Studio designer at design-time. This will display the Theme button at the designer's top right corner.

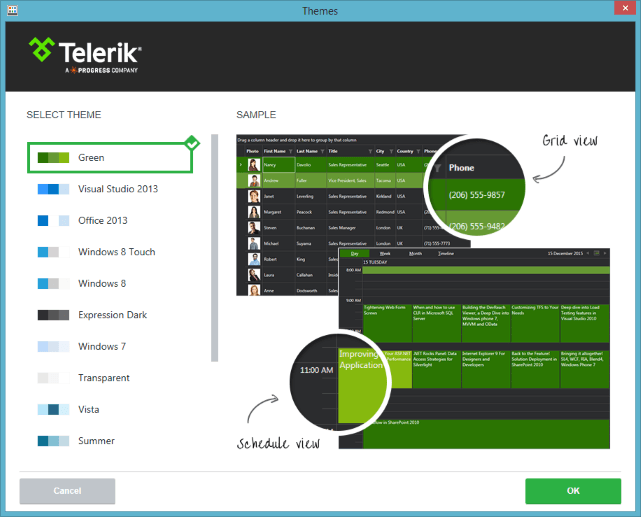
Click on the Theme button. This will open the Themes window where you can choose a theme.

Select a theme and click OK.
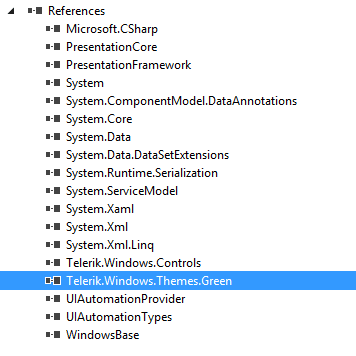
This will automatically add the new theme dll in the references of the project and merge the required resource dictionaries in the App.xaml resources.
Figure 1: The added theme assembly reference

Example 1: The merged theme resources
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Green;component/Themes/System.Windows.xaml" />
<ResourceDictionary Source="/Telerik.Windows.Themes.Green;component/Themes/Telerik.Windows.Controls.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>