TouchManager Touch Modes
TouchManager allows you to control the touch mode of the UIElement in the visual tree. You can do this using the TouchMode attached property of the manager.
The IsTouchHitTestVisible and ShouldLockTouch properties of TouchManager are obsolete and replaced by the TouchMode property.
TouchMode is an enumeration that contains the following values:
- HitTestVisible (default value): The element is visible for touch input and events will route normally.
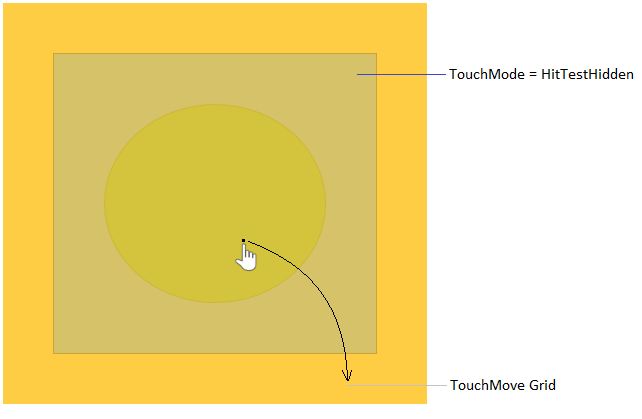
- HitTestHidden: The element is not visible for touch input. Touch events will be raised for the parents of the element, as if this element is not in the visual tree.
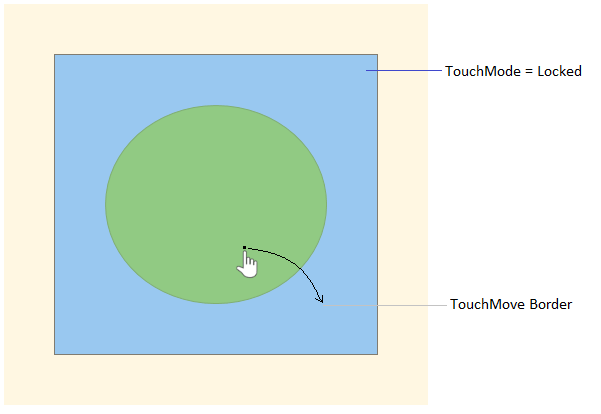
- Locked: The element is visible for touch input and it will capture the touch device on touch down. All touch events will be marked as handled, thus preventing event routing.
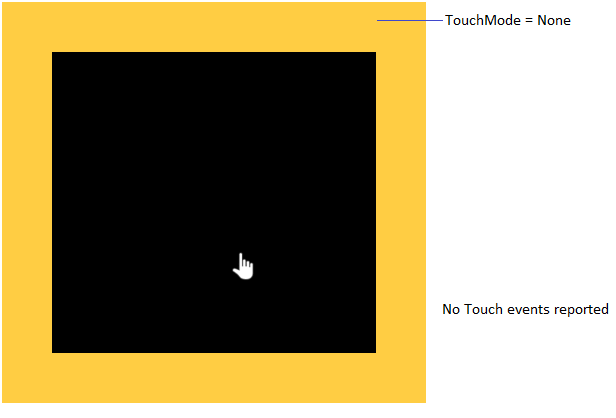
- None: The element will suppress all touch events. No touch events will be raised for touch input within the boundaries of the element.
Example 1: Setting TouchMode in XAML
<Border x:Name="element" telerik:TouchManager.TouchMode="HitTestVisible" />
Example 2: Setting TouchMode in code
TouchManager.SetTouchMode(this.element, TouchMode.HitTestVisible);
TouchManager.SetTouchMode(Me.element, TouchMode.HitTestVisible)
TouchMode examples
This section demonstrates the TouchModes with an example containing a few nested UIElements.
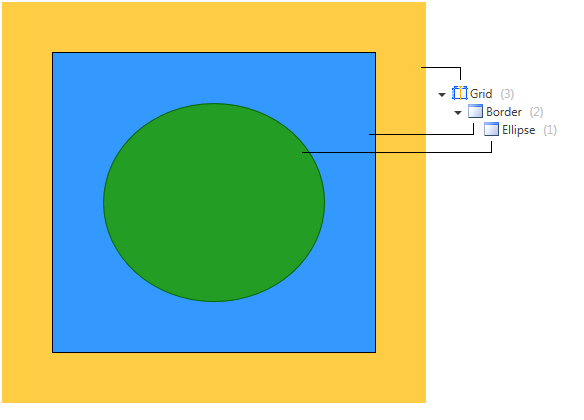
The logical tree of the example - parent Grid, a Border inside the grid and an Ellipse inside the border

TouchMode.HitTestVisible

TouchMode.HitTestHidden

TouchMode.Locked

TouchMode.None