Editing Images
This topic contains the following sections:
RadRichTextBox is integrated out of the box with RadImageEditor to allow editing images that have been inserted in the editor. The supported image formats are as follows:
JPEG
PNG
BMP
All you have to do in order to use the capabilities provided by the image editor is reference the Telerik.Windows.Controls.ImageEditor.dll.
Using the UI
There are several editing options you can perform when you select an image in RadRichTextBox.

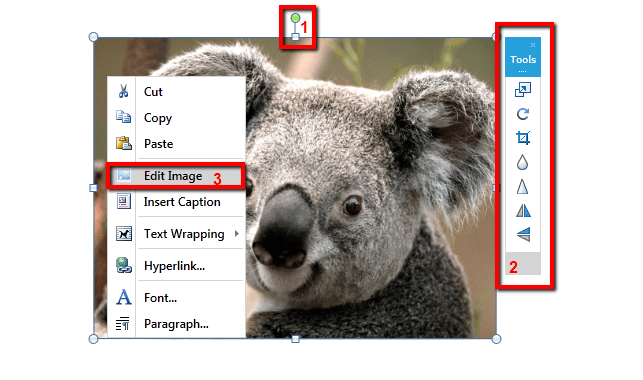
You can easily resize the image using the adorner that is shown around the image. In addition, the thumb that is shown on top allows you to rotate the image.
The ImageMiniToolbar allows you to quickly perform some of the options provided by the image editor.
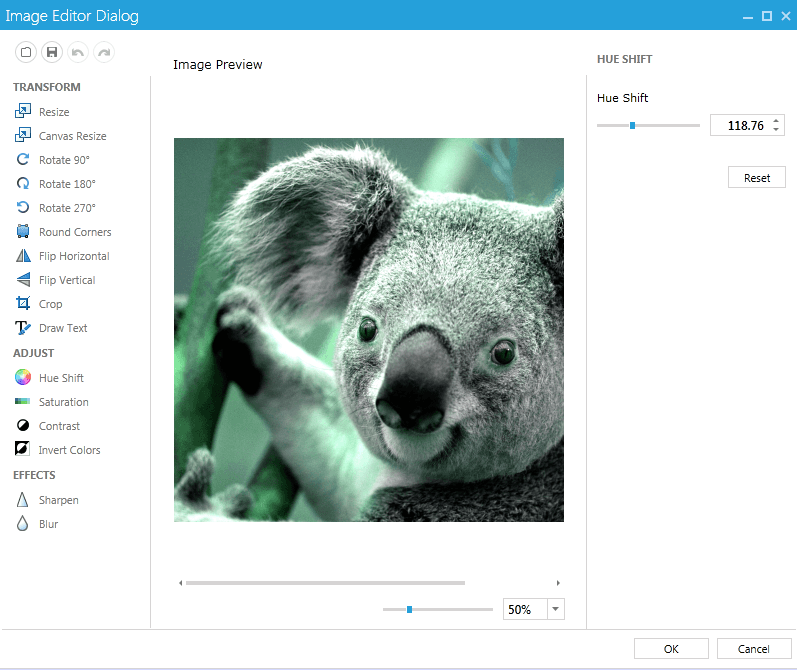
When an image is selected, a new item appears in the context menu – Edit Image. Clicking it opens the image using RadImageEditorUI and allows you to edit it using the provided capabilities. Clicking the OK button applies the changes made to the image and shows its new state in the document.

Disable Image Editing Capabilities
As most features of the editor, the image editing capabilities can be easily disabled.
To remove the image adorner from your application you can create a new UILayersBuilder as shown here and remove the AdornerLayer.
public class CustomLayersBuilder : UILayersBuilder
{
protected override void BuildUILayersOverride(IUILayerContainer uiLayerContainer)
{
uiLayerContainer.UILayers.Remove("AdornerLayer");
}
}
Alternatively, you can disable the capabilities of the image adorner by accessing it though RadRichTextBox's ImageSelectionAdornerSettings property. This allows you to set the bolean properties CanDrag, CanResize and CanRotate which disable/enable respectively dragging of the image, resizing it or rotating it.
this.radRichTextBox.ImageSelectionAdornerSettings.CanDrag = false;
this.radRichTextBox.ImageSelectionAdornerSettings.CanResize = false;
this.radRichTextBox.ImageSelectionAdornerSettings.CanRotate = false;
In order to prevent the ImageMiniToolBar from showing you should set the IsImageMiniToolbarEnabled property to false either in XAML or in code-behind.
<telerik:RadRichTextBox Name="radRichTextBox" IsImageMiniToolBarEnabled="False" />
this.radRichTextBox.IsImageMiniToolBarEnabled = false;
As for removing the image editing option from the context menu, you can do that by creating a custom menu builder, which derives from ContextMenuContentBuilder and override the CreateImageCommands() method.
public class CustomMenuBuilder : ContextMenuContentBuilder
{
private RadRichTextBox radRichTextBox;
public CustomMenuBuilder(RadRichTextBox radRichTextBox)
: base(radRichTextBox)
{
this.radRichTextBox = radRichTextBox;
}
protected override ContextMenuGroup CreateImageCommands()
{
ContextMenuGroup imageCommands = new ContextMenuGroup(ContextMenuGroupType.ImageCommands);
imageCommands.Add(RadMenuItemFactory.CreateMenuItem(LocalizationManager.GetString("Documents_ContextMenu_Image_InsertCaption"), "16/InsertCaption.png", this.radRichTextBox.Commands.ShowInsertCaptionDialogCommand));
return imageCommands;
}
}
internal static class RadMenuItemFactory
{
private const string BaseImagePath = "/Telerik.Windows.Controls.RichTextBoxUI;component/Images/MSOffice/";
public static RadMenuItem CreateMenuItem(string text, string relativePath)
{
return CreateMenuItem(text, relativePath, null, null);
}
public static RadMenuItem CreateMenuItem(string text, string imageRelativePath, RichTextBoxCommandBase command, object commandParameter = null)
{
RadMenuItem menuItem = new RadMenuItem();
menuItem.Header = text;
if (imageRelativePath != null)
{
menuItem.Icon = new System.Windows.Controls.Image() { Source = new BitmapImage(new Uri(BaseImagePath + imageRelativePath, UriKind.Relative)), Stretch = Stretch.None };
}
menuItem.Command = command;
if (commandParameter != null)
{
menuItem.CommandParameter = commandParameter;
}
return menuItem;
}
}
What is left to do is assign an instance of your class to the ContentBuilder property of the context menu:
Telerik.Windows.Controls.RichTextBoxUI.ContextMenu contextMenu = (Telerik.Windows.Controls.RichTextBoxUI.ContextMenu)this.radRichTextBox.ContextMenu;
contextMenu.ContentBuilder = new CustomMenuBuilder(this.radRichTextBox);