Comments
RadRichTextBox control provides functionality for inserting comment annotations inside the document. You can programmatically insert and delete comments though the RadDocumentEditor class or you can use UI Commands in XAML views.
UI and Commands
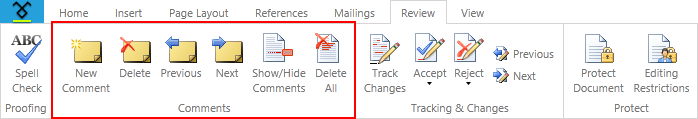
Commenting functionality is available in the Review tab inside the RadRichTextBoxRibbonUI:

The following commands related to the commenting functionality are available in the Commands property of the RadRichTextBox:
InsertCommentCommand: Adds a comment about the current selection.
DeleteCommentCommand: Deletes the selected comment.
DeleteAllCommentsCommand: Deletes all of the comments in the document.
GoToPreviousCommentCommand: Navigates to the previous comment in the document.
GoToNextCommentCommand: Navigate to the next comment in the document.
ToggleCommentsCommand: Toggles comments visibility.
Here is an example usage of these commands:
<telerik:RadButton Content="New Comment"
Command="{Binding ElementName=radRichTextBox, Path=Commands.InsertCommentCommand}" />
<CheckBox Content="Show Comments"
telerik:RadRichTextBoxRibbonUI.RichTextCommand="{Binding ElementName=radRichTextBox, Path=Commands.ToggleCommentsCommand}" />
In order to learn more about commands and how to use them refer to this article.
Working with Comments Programmatically
Comments inside the RadDocument model are implemented using the CommentRangeStart and CommentRangeEnd annotations. The actual Comment object which contains the content of the comment is a property of the CommentRangeEnd.
Comments can be programmatically inserted/deleted using the following methods of RadDocumentEditor:
public void InsertComment(Comment comment)
public void DeleteComment()
public void DeleteComment(CommentRangeStart commentRangeStart)
DeleteAllComments()
Note, that these methods work with the current position and selection in the document.
You can also programmatically navigate and select comments using the API of RadDocument:
public CommentRangeStart GetNextComment()
public CommentRangeStart GetPreviousComment()
public CommentRangeStart GoToNextComment()
public CommentRangeStart GoToPreviousComment()
public void GoToComment(Comment comment)
public void GoToComment(CommentRangeStart commentRangeStart)
public CommentRangeStart GetCommentRangeStartByComment(Comment comment)
There are also GoToNextComment() and GoToPreviousComment() methods available in RadRichTextBox. They select the appropriate comment and place the focus inside the comment balloon if the comments are visible. These methods also show a message box if no comment is found.
Customizing Visualization
You can customize the looks of the comments by attaching to the CommentShowing event of RadRichTextBox. Inside the event handler you can access the Comment and modify the AppearanceSettings that are used to visualize the comment. Here is an example:
private void RadRichTexBox_CommentShowing(object sender, CommentShowingEventArgs e)
{
if (e.Comment.Author == "Boss")
{
e.AppearanceSettings.BorderBrush = new SolidColorBrush(Colors.Red);
e.AppearanceSettings.BackgroundBrush = new SolidColorBrush(Colors.Orange);
e.AppearanceSettings.HighlightColor = Colors.Orange;
}
else
{
e.AppearanceSettings.BorderBrush = new SolidColorBrush(Colors.Green);
e.AppearanceSettings.BackgroundBrush = new SolidColorBrush(Colors.LightGray);
e.AppearanceSettings.HighlightColor = Colors.LightGray;
}
}
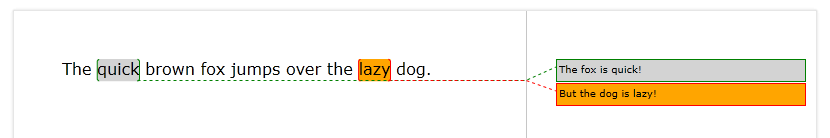
And the result looks like this:

Note, that for performance reasons this event will be thrown only once per each comment – the first time it is shown. The AppearanceSettings will then be cached and used for the associated comment when needed.